ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글([프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 5. Open AI로 글을 이미지로 새성하기)에 이은 6번째 마지막 글로 이전글에서 AI가 생성한 글과 이미지를 내 블로그에 자동으로 포스팅하는 방법에 대하여 알아 보겠습니다.
**본 포스팅 글은 아래 유튜브 사이트(국내 파이썬 최고 실력자 중 한 분)의 내용을 참고하여 작성하였으며, 초보자들이 좀 더 쉽고, 잘 따라할 수 있도록 해당 내용을 세부적으로 설명한 글입니다. 자세한 내용은 아래 사이트를 참고하여 주시기 바랍니다.
[출처] 인공지능이 블로그 글도 써주고 그림도 그려주고 업로드도 해주는데. 누워서 돈벌면 되겠네..?|빵형의 개발도상국
https://www.youtube.com/watch?v=sbQEbsHCndM
O 완성된 프로그램 실행 화면
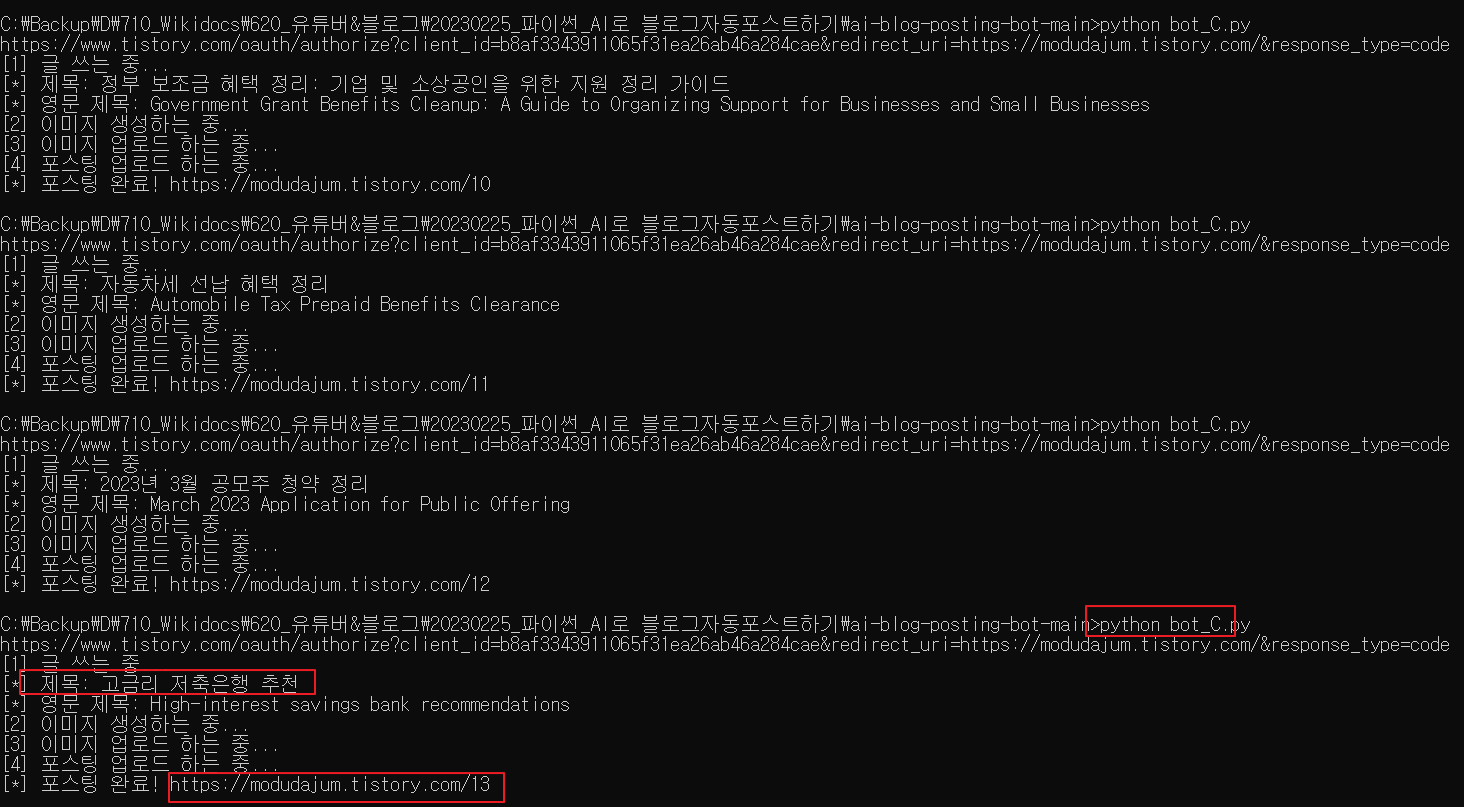
1.프로그램을 실행하면 아래와 같이 실행됩니다.

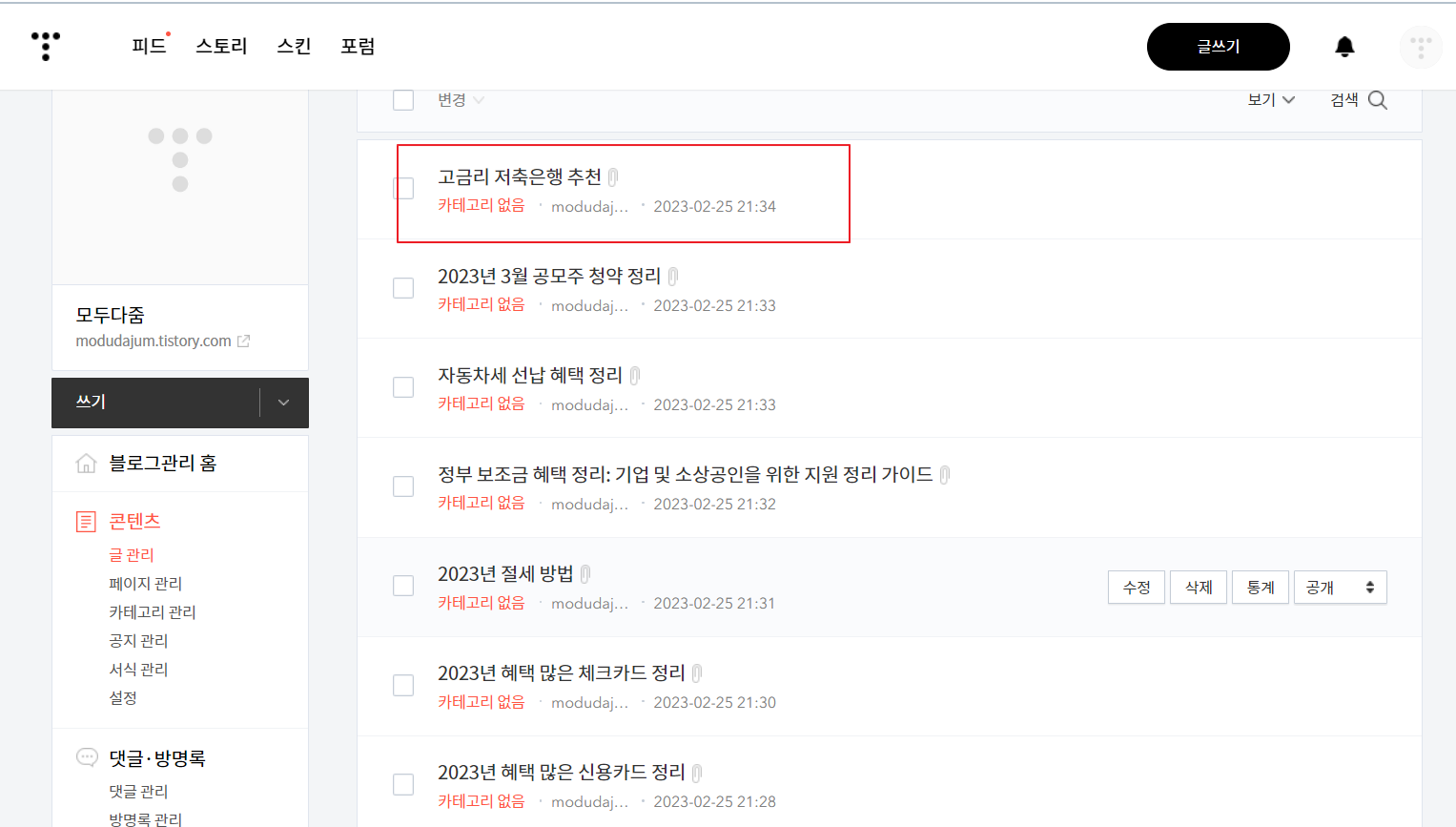
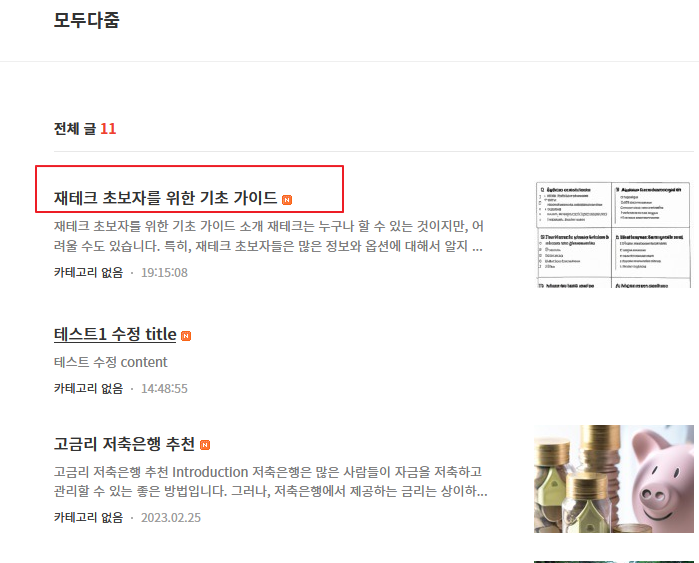
2. 티스토리 블로그에서 확인 결과 글이 잘 업로드 되었습니다.

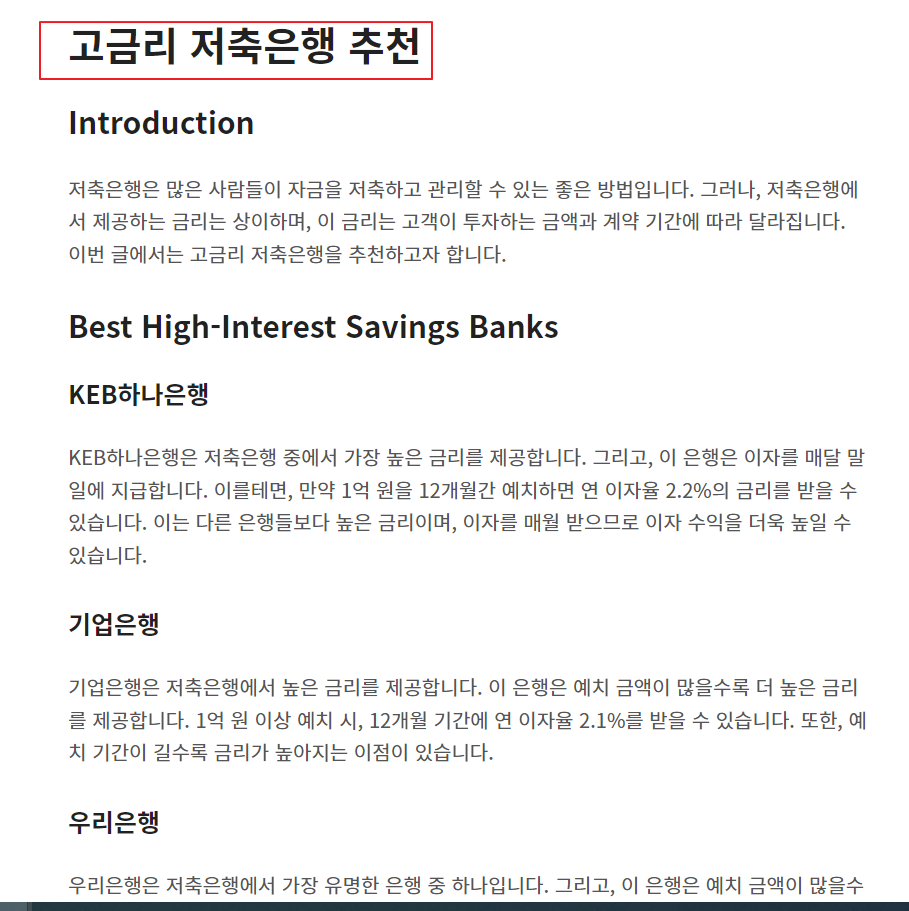
3. 게시물을 하나 클릭하여 세부 정보를 보았더니, 글과 이미지가 업로드되었으며, 내용이 완벽하지는 않지만 그럭저럭 쓸만 합니다.

4.노션AI가 미국에서 만들어져서 그런지 일부 내용은 우리나라와 맞지 않는 부분이 있는데, 이런 부분은 수정을 해줘야 할 것 같습니다.(우리은행 등은 저축은행이 아닌데, 노션AI는 저축은행으로 보고 있는 것 같습니다. ㅠㅠ)

ㅁ 세부 내용
O 완성된 소스
소스명 : bot.py
from notionai import NotionAI # pip install --upgrade notionai-py
from tistory import Tistory # pip install tistory
import openai # pip install openai
import markdown # pip install markdown
from translate import Translator # pip install translate
import requests
import urllib.request
from config import *
TOPIC = '블로그 제목 입력'
###################
# 0. Prepare APIs #
###################
notion_ai = NotionAI(NOTION_TOKEN, NOTION_SPACE_ID)
ts = Tistory(BLOG_URL, CLIENT_ID, CLIENT_SECRET)
ts.access_token = ACCESS_TOKEN
openai.api_key = OPENAI_API_KEY
translator = Translator(from_lang='ko', to_lang='en')
########################
# 1. Write a blog post #
########################
print('[1] 글 쓰는 중...')
content = notion_ai.blog_post(f'write a blog about {TOPIC}').strip()
title = content.split('\n')[0].replace('#', '').strip()
print(f'[*] 제목: {title}')
translation = translator.translate(title)
print(f'[*] 영문 제목: {translation}')
#######################
# 2. Generate a image #
#######################
print('[2] 이미지 생성하는 중...')
res_img = openai.Image.create(
prompt=translation,
n=1,
size='512x512'
)
img_url = res_img['data'][0]['url']
img_path = f'imgs/{TOPIC}.png'
urllib.request.urlretrieve(img_url, img_path)
#######################
## 3. Upload a image ##
#######################
print('[3] 이미지 업로드 하는 중...')
files = {'uploadedfile': open(img_path, 'rb')}
params = {'access_token': ACCESS_TOKEN, 'blogName': ts.blog_name, 'targetUrl': BLOG_URL, 'output':'json'}
res_upload = requests.post('https://www.tistory.com/apis/post/attach', params=params, files=files)
replacer = res_upload.json()['tistory']['replacer']
#######################
# 4. Write a new post #
#######################
print('[4] 포스팅 업로드 하는 중...')
content = f"""
<p>{replacer}</p>
{content}
"""
html = markdown.markdown(content)
res_post = ts.write_post(
title=title,
content=html,
visibility='3', # 발행상태 (0: 비공개 - 기본값, 1: 보호, 3: 발행)
acceptComment='1') # 댓글 허용 (0, 1 - 기본값)
print(f"[*] 포스팅 완료! {res_post['tistory']['url']}")# Notion
NOTION_TOKEN = ''
NOTION_SPACE_ID = ''
# Tistory
BLOG_URL = '' # https://modudajum.tistory.com
CLIENT_ID = ''
CLIENT_SECRET = ''
ACCESS_TOKEN = ''
# OpenAI
OPENAI_API_KEY = ''
O 주요 내용
1. 앞에서 우리는 노션AI로 블로그의 글을 얻었고, openAI로 블로그에 넣을 이미지를 얻었으므로 우리는 이제 블로그에 글과 이미지를 파이썬으로 자동 포스팅 해 보겠습니다.
아래는 블로그에 ai를 통해 생성된 글과 이미지를 포스팅하는 소스입니다.


2.위의 소스 실행 결과 에러 없이 잘 실행 되었습니다.

3. 블로그에 가서 확인 결과 원하는 내용의 글이 잘 올라간 것을 확인하였습니다.

4. 해당 게시글을 클릭하여 내용을 확인 합니다.

5. open AI가 생성한 이미지를 우클릭하여 '새탭에서 열기'를 누르면 아래와 같이 새탭에 이미지가 나타나며,
주소를 복사하여 자세히 살펴봅니다.

6. 기 실행 시 나온 cmd 창의 결과와 비교해 보니 이미지의 주소가 동일한 것을 확인할 수 있습니다.(즉, cmd의 아래 내용이 이미지의 주소가 맞다라는 것을 알 수 있습니다.)

ㅁ 정리
O 우리가 배운 내용
이것으로 이번 프로젝트를 마치며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.
※ 추가적인 정보는 아래 유튜브 영상에서 해당 내용을 더욱 자세히 보실 수 있습니다.
'파이썬 프로젝트 및 응용 > AI(인공지능)로 블로그 자동 포스팅 하기' 카테고리의 다른 글
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 5. Open AI로 글을 이미지로 생성하기 (4) | 2023.03.13 |
|---|---|
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 4. 티스토리 Open API를 이용한 글 게시(포스팅) > 글쓰기/수정/삭제/보기 (0) | 2023.03.13 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 3. 티스토리 Open API를 이용한 글 게시(포스팅) > Access Token 얻기 (1) | 2023.03.06 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 2.노션AI로 자동으로 블로그 글쓰기 (4) | 2023.03.06 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 1.소개편 (11) | 2023.03.06 |