ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글([프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 2.노션AI로 자동으로 블로그 글쓰기)에 이은 3번째 글(Acces Token 얻기) 티스토리 Open API를 이용하기 위해 access token을 얻는 등 사전 환경을 설정하는 방법에 대하여 살펴 보겠습니다.
**본 포스팅 글은 아래 유튜브 사이트(국내 파이썬 최고 실력자 중 한 분)의 내용을 참고하여 작성하였으며, 초보자들이 좀 더 쉽고, 잘 따라할 수 있도록 해당 내용을 세부적으로 설명한 글입니다. 자세한 내용은 아래 사이트를 참고하여 주시기 바랍니다.
[출처] 인공지능이 블로그 글도 써주고 그림도 그려주고 업로드도 해주는데. 누워서 돈벌면 되겠네..?|빵형의 개발도상국
https://www.youtube.com/watch?v=sbQEbsHCndM
O 주요 내용
- 티스토리 API를 사용하기 위해서는 회원가입 후 (1)블로그 주소, (2)App ID(Client ID), Secret Key(Client Secret), (3)Access Token 을 알아야 하므로, 그 과정에 대하여 자세히 설명합니다.
그리고 (4)티스토리 API를 사용법에 대해서도 간략히 살펴보겠습니다.
1. 티스토리에 접속합니다.

1. 티스토리에 로그인 합니다.(계정이 없는 분들은 회원가입 후 로그인 해 주세요.)

3. 로그인 된 화면입니다.(저는 이미 AI로 티스토리에 게시글을 올렸기 때문에 글이 몇개 있습니다.)

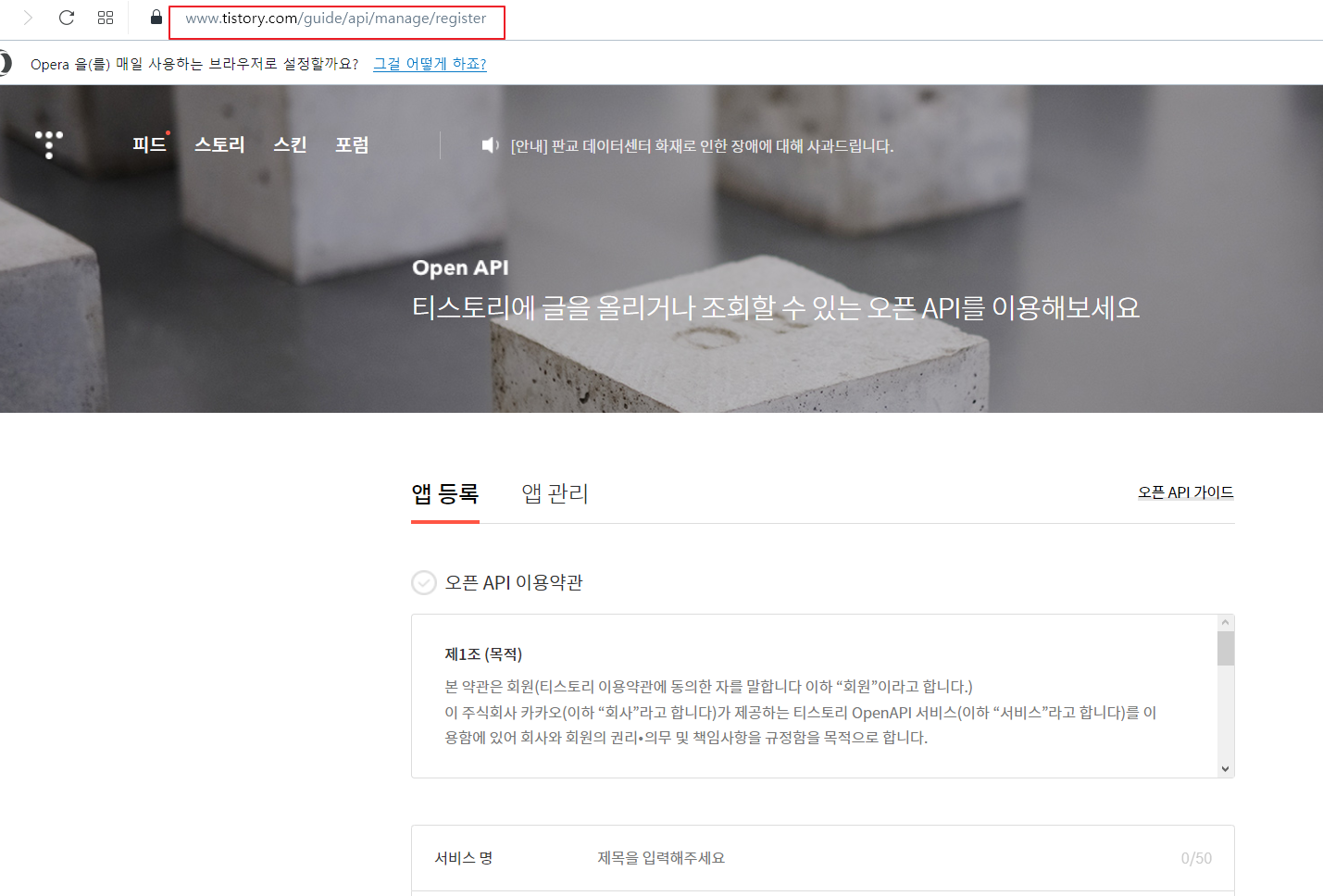
4. 티스토리 오픈 API사용등록을 위해 아래 사이트에 접속합니다.
https://www.tistory.com/guide/api/manage/register

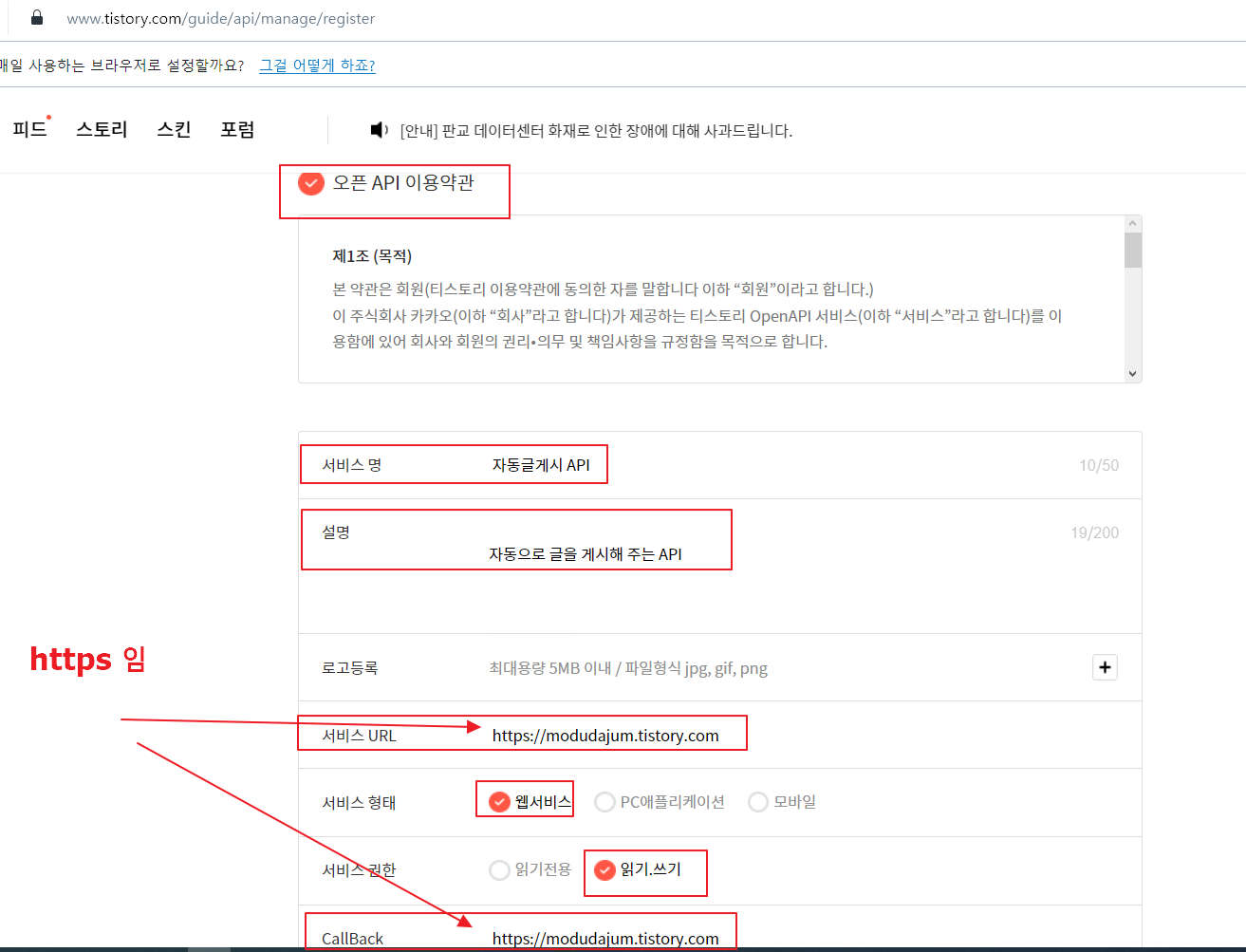
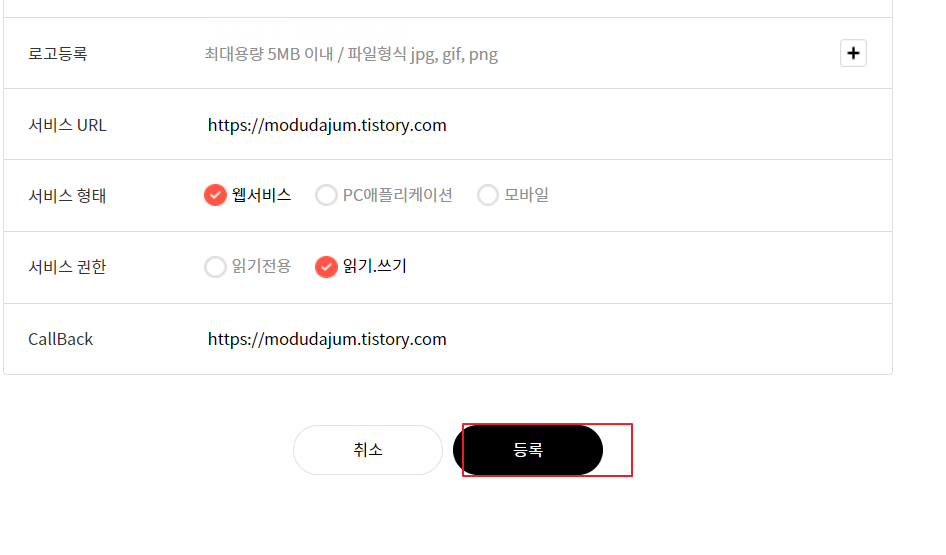
5. 아래와 같이 입력해 줍니다.

6. '등록' 버튼을 클릭합니다.

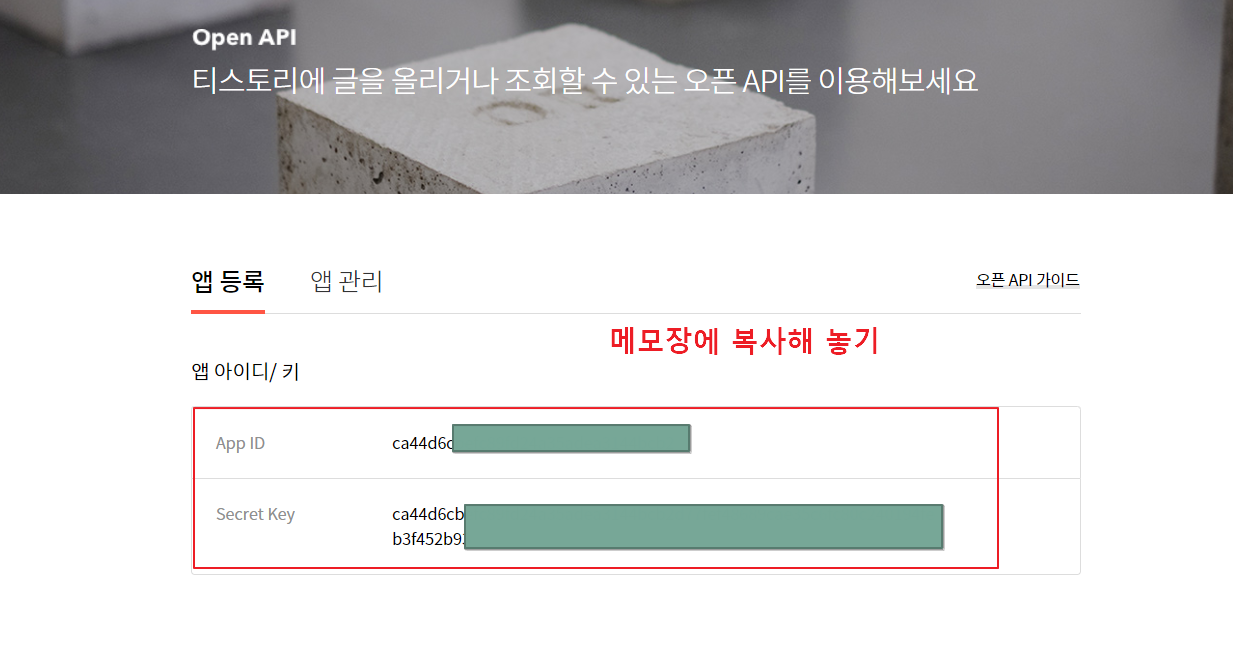
7. 아래와 같이 'App ID'와 'Secret Key'가 생성된 것을 볼 수 있습니다.

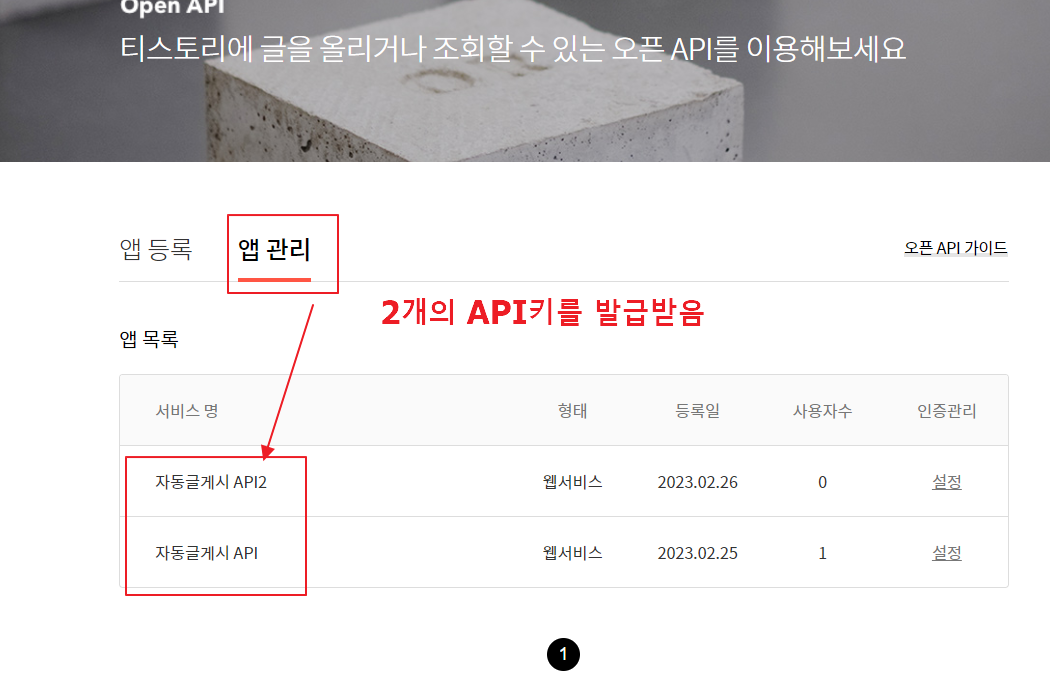
8. 앱관리에서 자신이 생성한 앱 아이디와 키를 볼 수 있습니다.(전 테스트를 위해 하나 더 만들었습니다.)

9. Access Token을 얻기 위해서는 아래 정보가 필요합니다. 이 중 우리가 모르는 것은 'Authorize Code'이므로 이를 얻기 위해 아래와 같이 메모장에 입력합니다.
- Access Token을 얻기 위해 필요한 정보
1) client_id=[App ID]&
2) client_secret=[Secret Key]&
3) redirect_uri=[서비스 URL]&
4) code=[Authorize Code]& <-- 이것만 모름
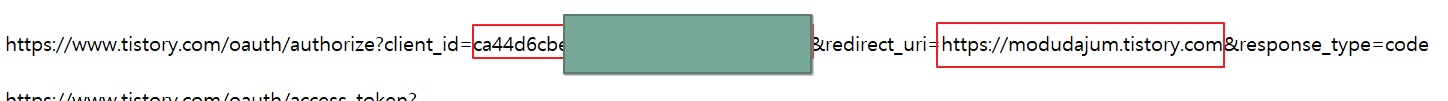
https://www.tistory.com/oauth/authorize?client_id=[App ID]&redirect_uri=[서비스 URL]&response_type=code

10. 빈 브라우저에 위에서 입력한 주소를 붙여넣고 엔터를 누릅니다.

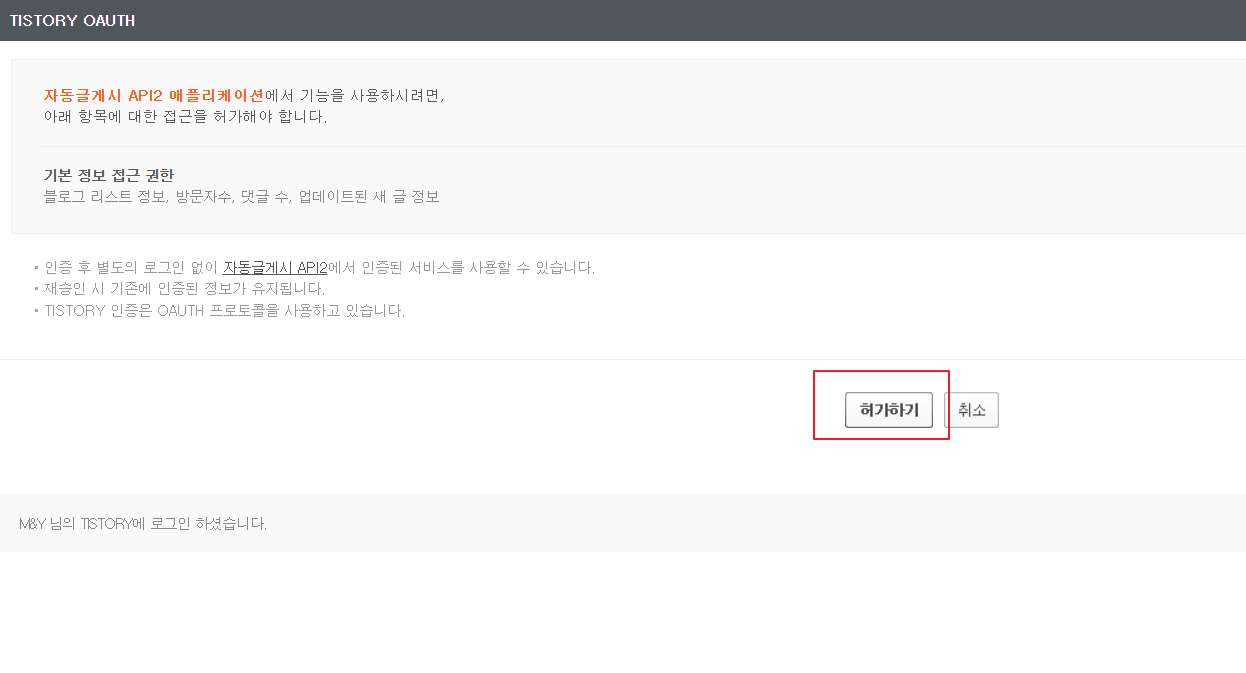
11. 아래와 같은 화면이 나오면 '허가하기'를 클릭하여 줍니다.

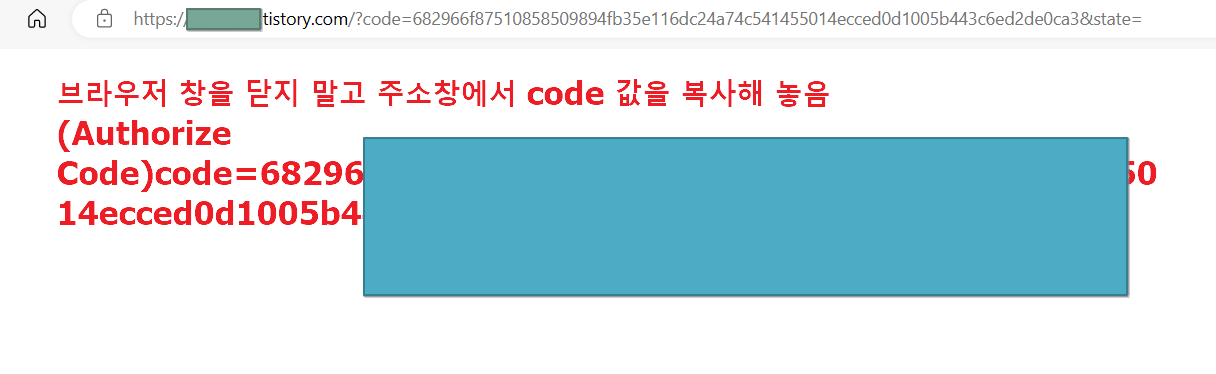
12. 그러면 주소창에서 'Authorize Code'를 얻을 수가 있는데, 'code=' 의 값이 'Authorize Code' 입니다. 나중을 위해 복사해 둡니다.

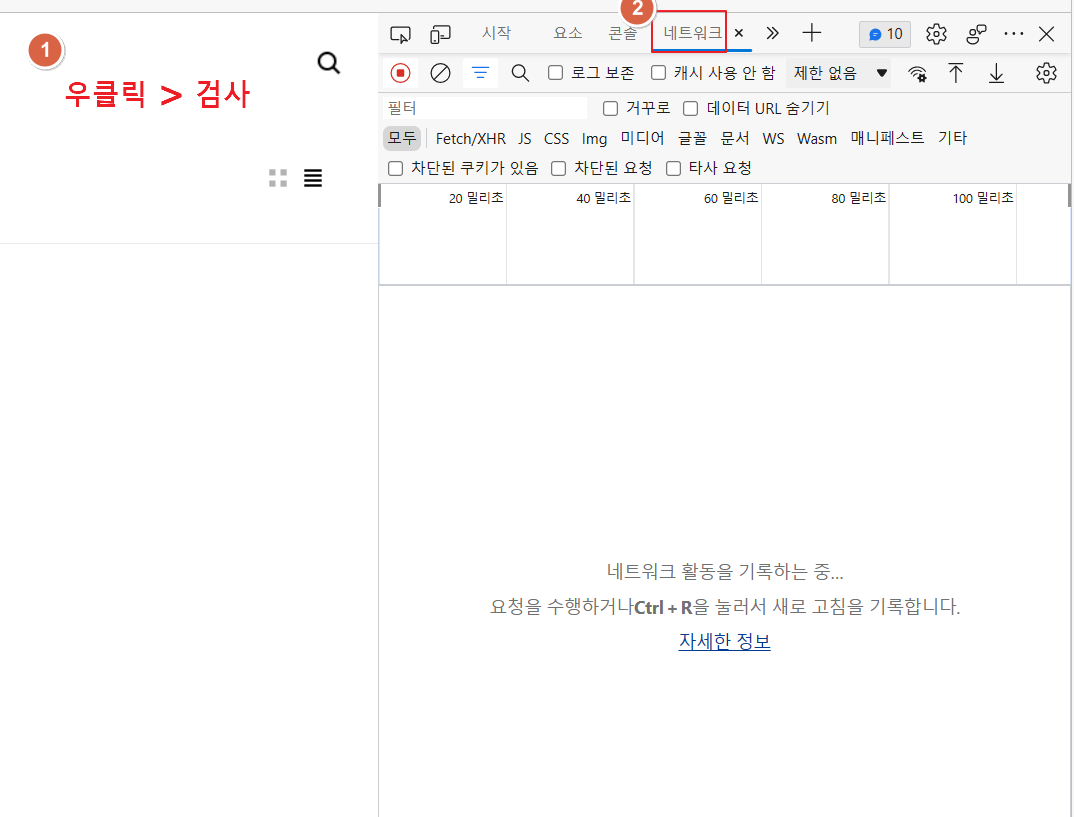
13. 브라우저에서 '우클릭 > 검사 > 네트워크'로 이동 합니다.
현재는 네트워크 아래 창에 아무 정보도 없습니다.

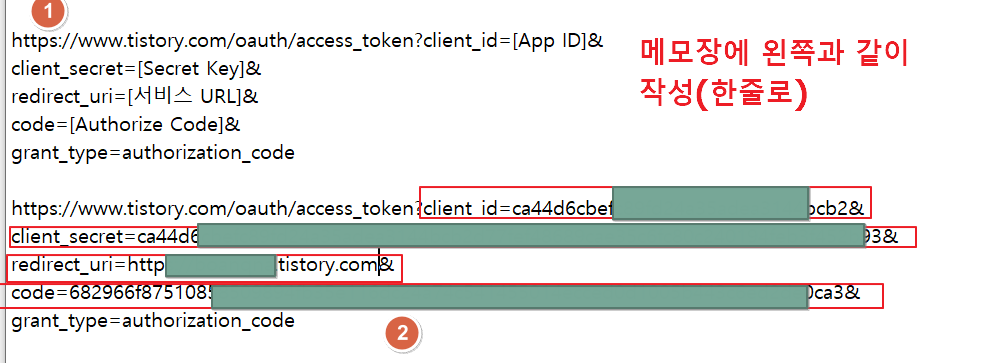
14. 다시 메모장에 (1)번과 같은 형식으로 (2)번을 작성해 둡니다.
(우리는 아래 정보를 모두 알고 있습니다.)
1) client_id=[App ID]&
2) client_secret=[Secret Key]&
3) redirect_uri=[서비스 URL]&
4) code=[Authorize Code]& <-- 이것만 모름

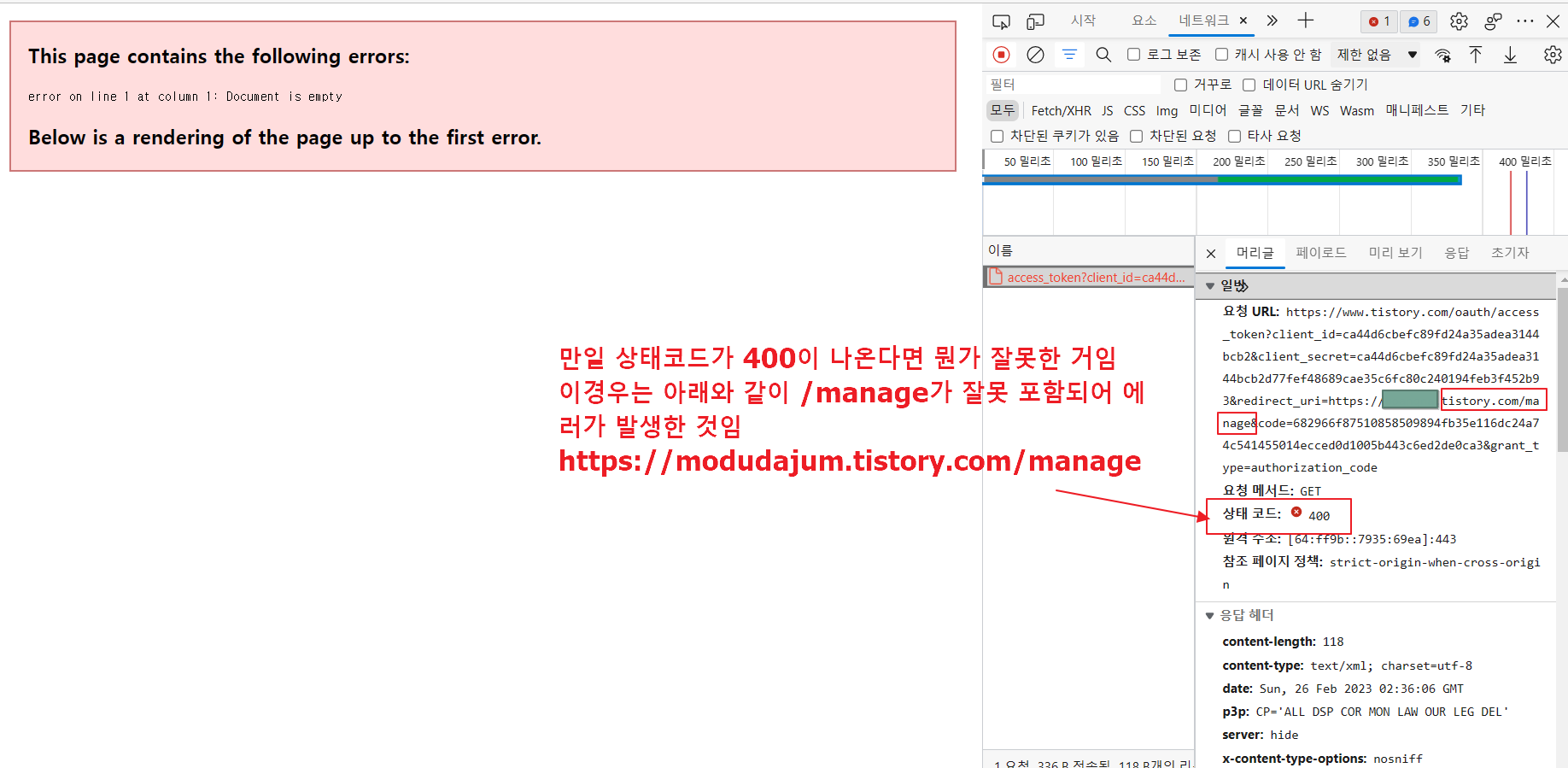
15. 14에서 작성한 주소를 복사 후 열어둔 브라우저의 주소창에 붙여넣은 후 엔터를 누르면
아래와 같이 에러가 발생하지만, 우측 창(개발자모드)에 'access_token' 값이 얻어진 것을 볼 수 있습니다.(이 값을 복사해 둡니다)

16. 만약 이 부분에서 400에러 등 에러가 발생한다면 위의 4번(앱 등록)부터 다시 해줍니다.
아래의 경우 서비스URL에 https://modudajum.tistory.com/manage <--이렇게 입력하여 에러가 발생했습니다.
(https://modudajum.tistory.com <-- 이렇게 넣어 줘야 함)

ㅁ 정리
O 우리가 배운 내용
다음 글에서 access token을 이용하여 실제 티스토리에 글을 쓰고, 수정하고, 보는 방법에 대해서 알아 보겠습니다.
2) client_secret=[Secret Key]&
3) redirect_uri=[서비스 URL]&
4) code=[Authorize Code]& <-- 이것만 모름
https://www.tistory.com/oauth/authorize?client_id=[App ID]&redirect_uri=[서비스 URL]&response_type=code
오늘은 여기까지이며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.
※ 추가적인 정보는 아래 유튜브 영상에서 해당 내용을 더욱 자세히 보실 수 있습니다.
'파이썬 프로젝트 및 응용 > AI(인공지능)로 블로그 자동 포스팅 하기' 카테고리의 다른 글
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 6. (최종)AI가 생성한 글+이미지 내 블로그에 자동 포스팅하기 (6) | 2023.03.13 |
|---|---|
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 5. Open AI로 글을 이미지로 생성하기 (4) | 2023.03.13 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 4. 티스토리 Open API를 이용한 글 게시(포스팅) > 글쓰기/수정/삭제/보기 (0) | 2023.03.13 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 2.노션AI로 자동으로 블로그 글쓰기 (4) | 2023.03.06 |
| [프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 1.소개편 (11) | 2023.03.06 |