ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글([프로젝트] AI(인공지능)로 블로그 자동 포스팅 하기 - 4. 티스토리 Open API를 이용한 글 게시(포스팅) > 글쓰기/수정/삭제/보기)에 이은 5번째 글(글쓰기)로 Open AI로 텍스트를 이미지로 생성 후 티스토리 서버에 업로드하는 방법에 대하여 설명합니다.
**본 포스팅 글은 아래 유튜브 사이트(국내 파이썬 최고 실력자 중 한 분)의 내용을 참고하여 작성하였으며, 초보자들이 좀 더 쉽고, 잘 따라할 수 있도록 해당 내용을 세부적으로 설명한 글입니다. 자세한 내용은 아래 사이트를 참고하여 주시기 바랍니다.
[출처] 인공지능이 블로그 글도 써주고 그림도 그려주고 업로드도 해주는데. 누워서 돈벌면 되겠네..?|빵형의 개발도상국
https://www.youtube.com/watch?v=sbQEbsHCndM
O 완성된 프로그램 실행 화면
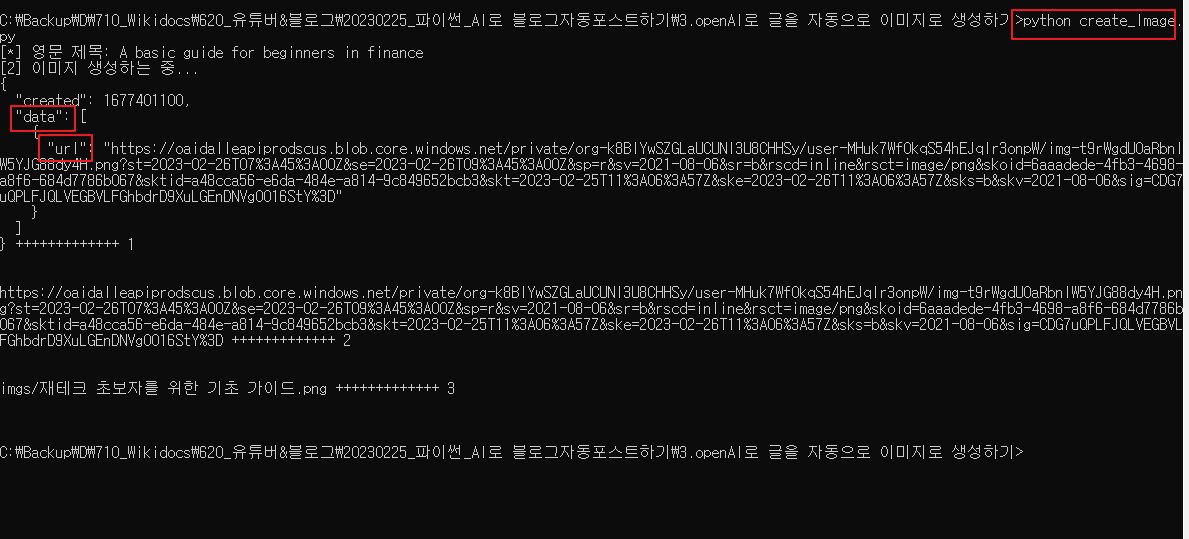
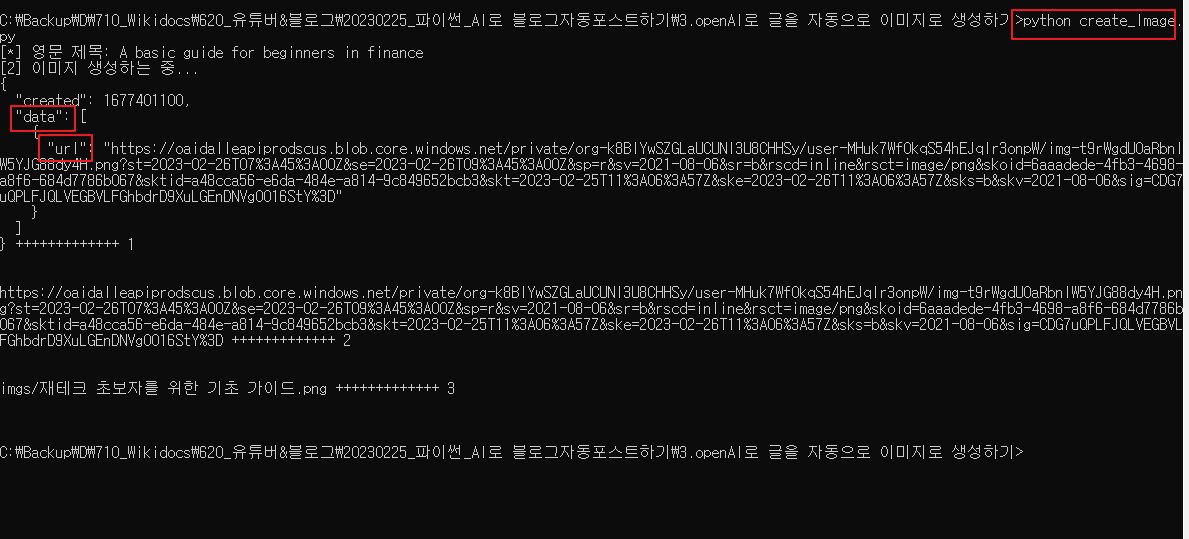
1.프로그램을 실행하면 openai가 이미지를 생성(openai 이미지 서버에)한 후 로컬의 imgs폴더에 이미지를 저장합니다.

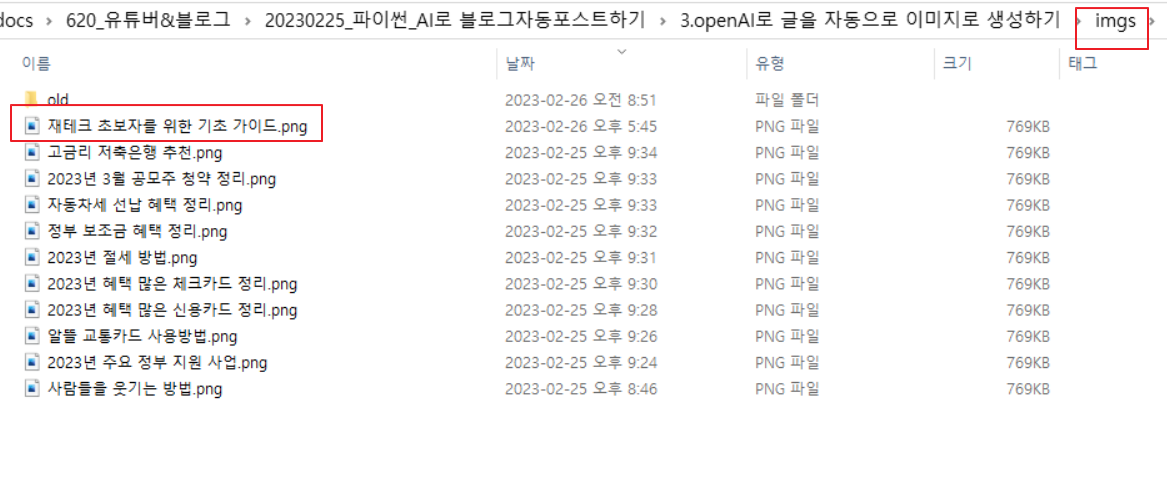
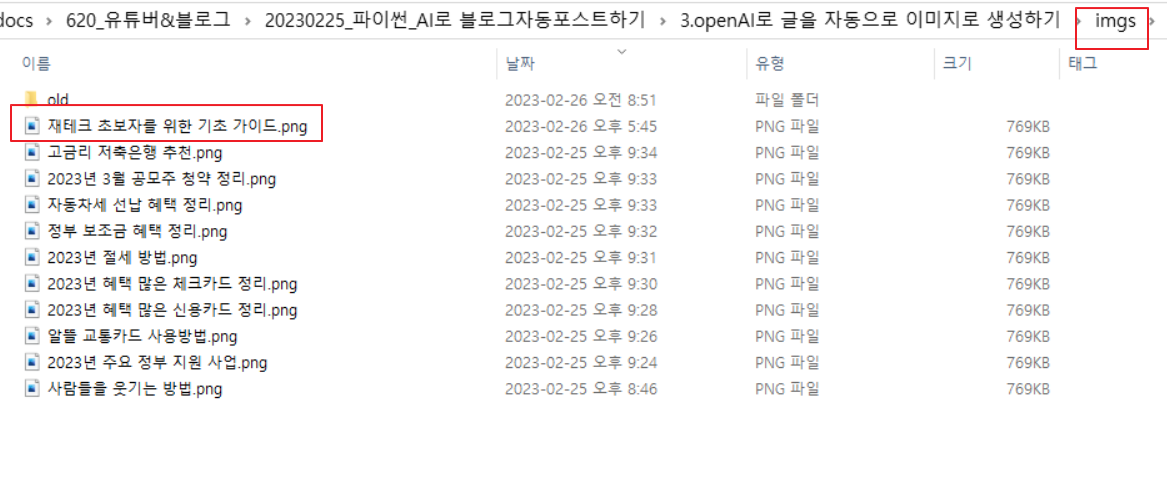
2. 아래 해당 폴더에서 확인 결과 이미지가 잘 생성 및 저장된 것을 볼 수 있습니다.

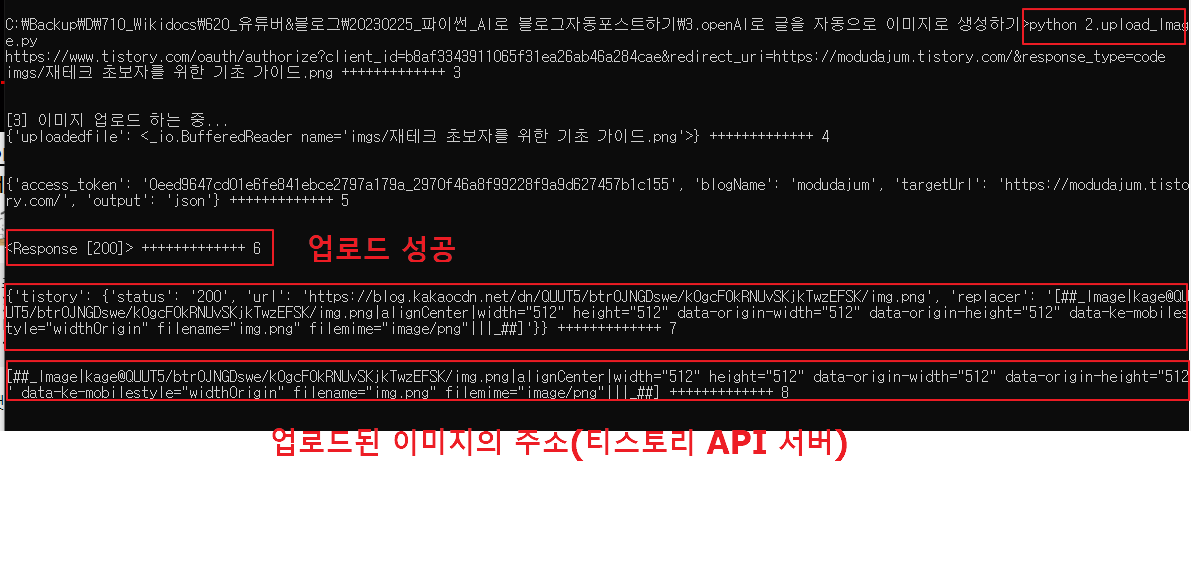
3.로컬로 다운로드 받은 이미지를 티스토리 이미지서버(또는 API서버)에 정상적으로 업로드 되었습니다.

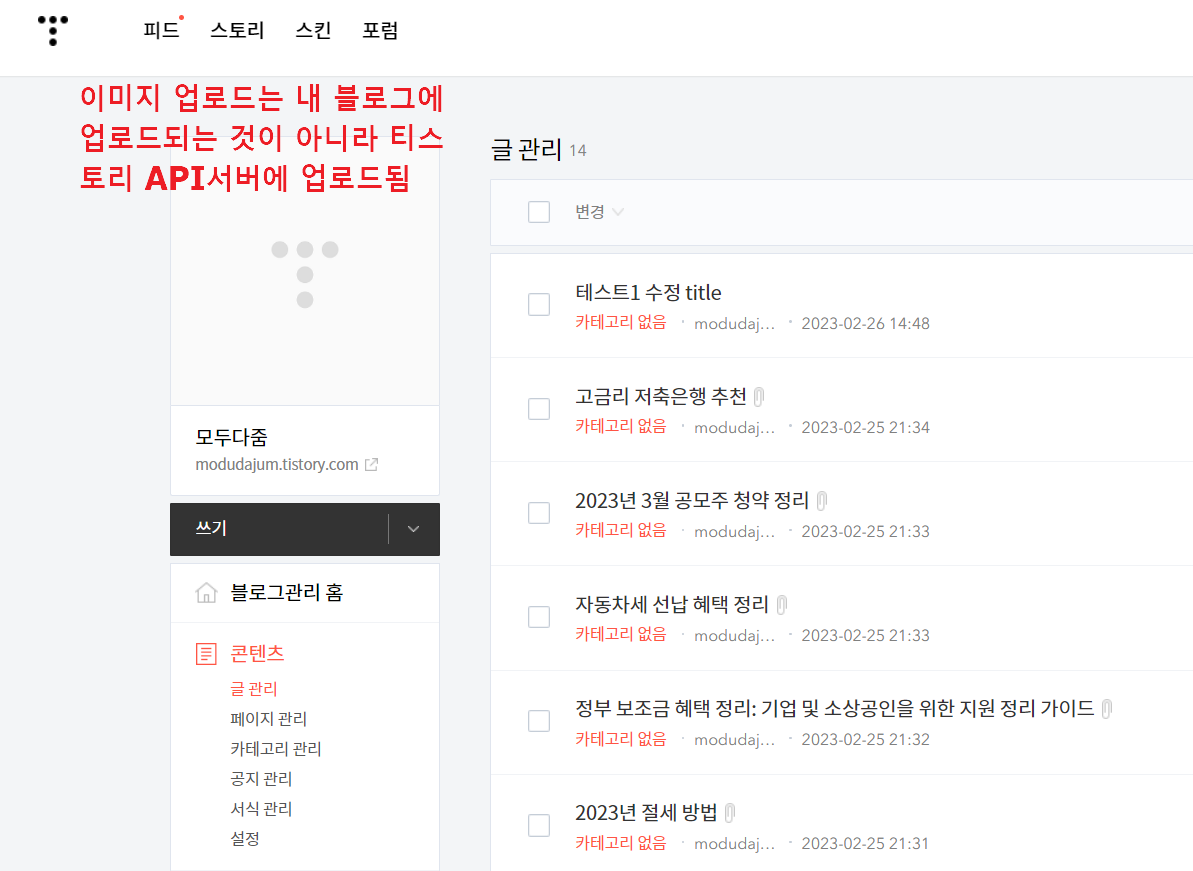
4. 아래와 같이 현 단계에서 티스토리 블로그에 업로드 되는 것은 아니며, 티스토리 API서버(또는 티스토리 이미지 서버 등)에 업로드 되었습니다.

O 주요 내용
-오픈AI를 이용하기 위해서는 API keys가 필요하며 API keys를 얻는 방법을 소개합니다.
그리고 OpenAI의 API를 이용해서 이미지를 생성하는 것은 아쉽게도 유료입니다. api 1회 콜(응답콜)받는데, 대략 0.02$(26원) 정도 합니다. 따라서 이 부분을 이용하기 위해서는 카드 결제가 필요합니다.
여기서는 OpenAI의 API키를 얻는 방법, 카드등록 방법 및 OpenAI로 이미지 생성 및 생성된 이미지를 로컬로 다운로드 후 티스토리 API서버에 업로드하는 방법에 대해서 알아 보겠습니다.
I. OpenAI의 API키를 얻는 방법
1. openai.com에 접속합니다.

2. 우측의 'LOG IN'을 클릭합니다.

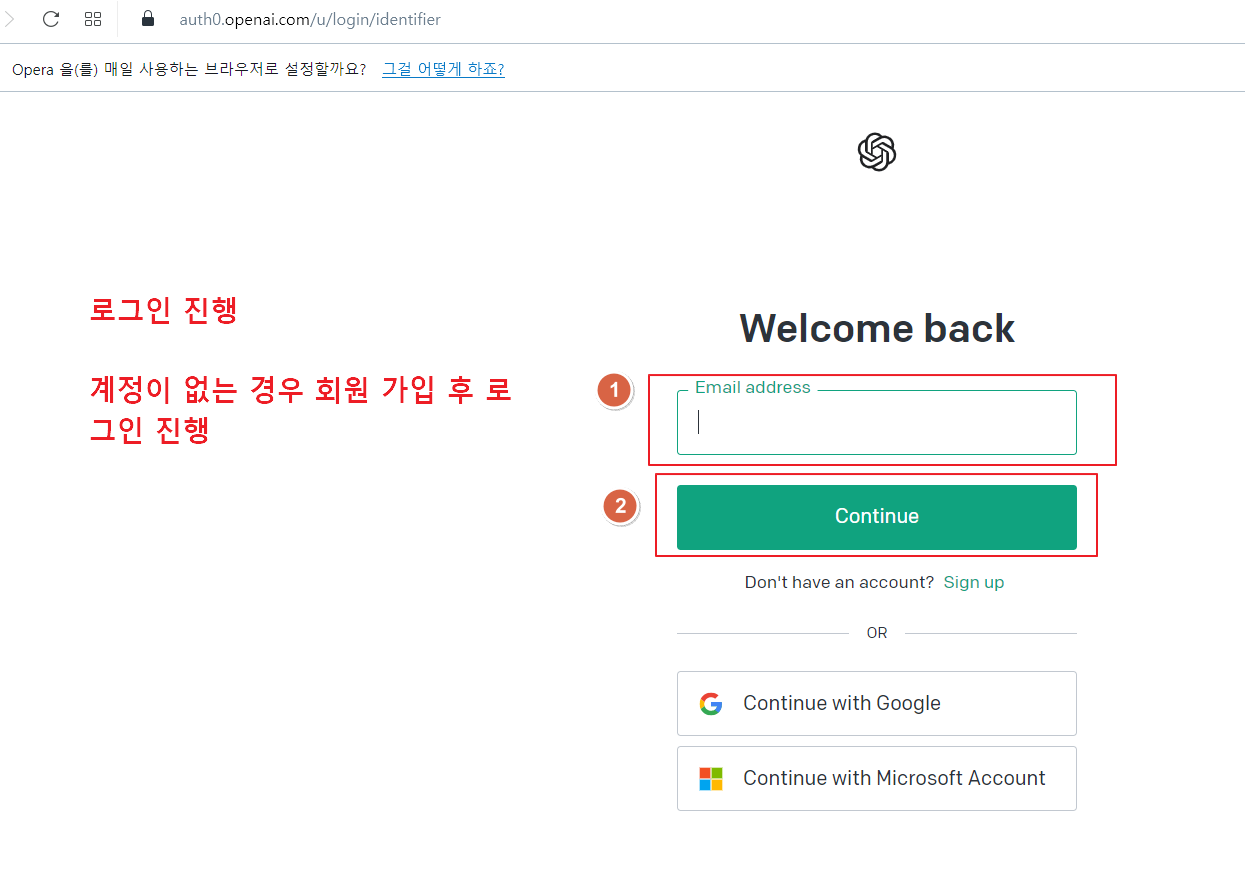
3. 로그인을 진행합니다.(계정이 없는 경우 회원 가입 후 로그인 합니다.)

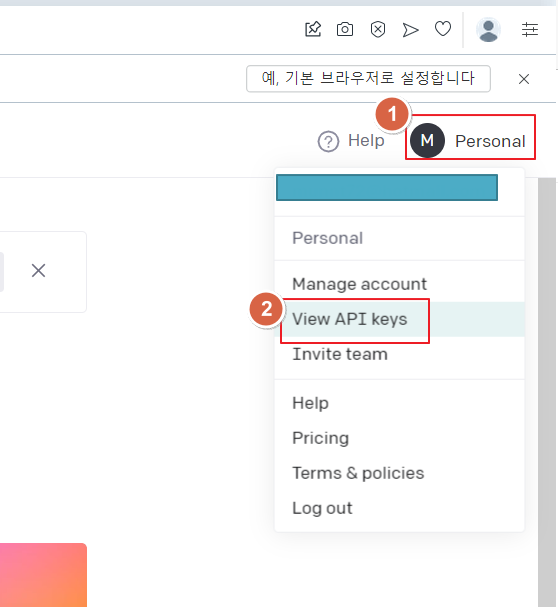
4. 우측 'Personal' 클릭합니다.

5. 'View API keys' 클릭합니다.

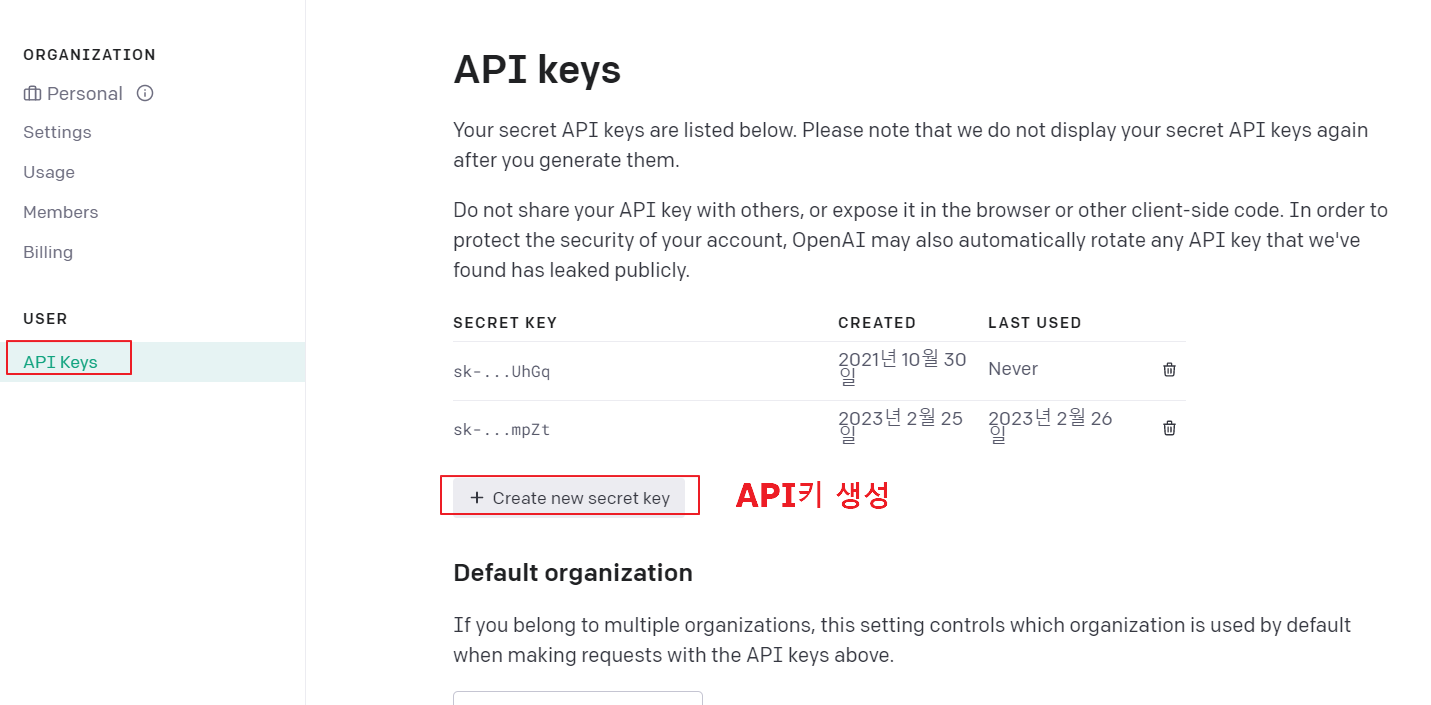
6. USER > API Keys > '+ Create new secret key' 클릭하여 API 키를 생성합니다.

II. 카드등록 방법
1. Billing > Overview 에서 결제할 카드를 등록합니다.

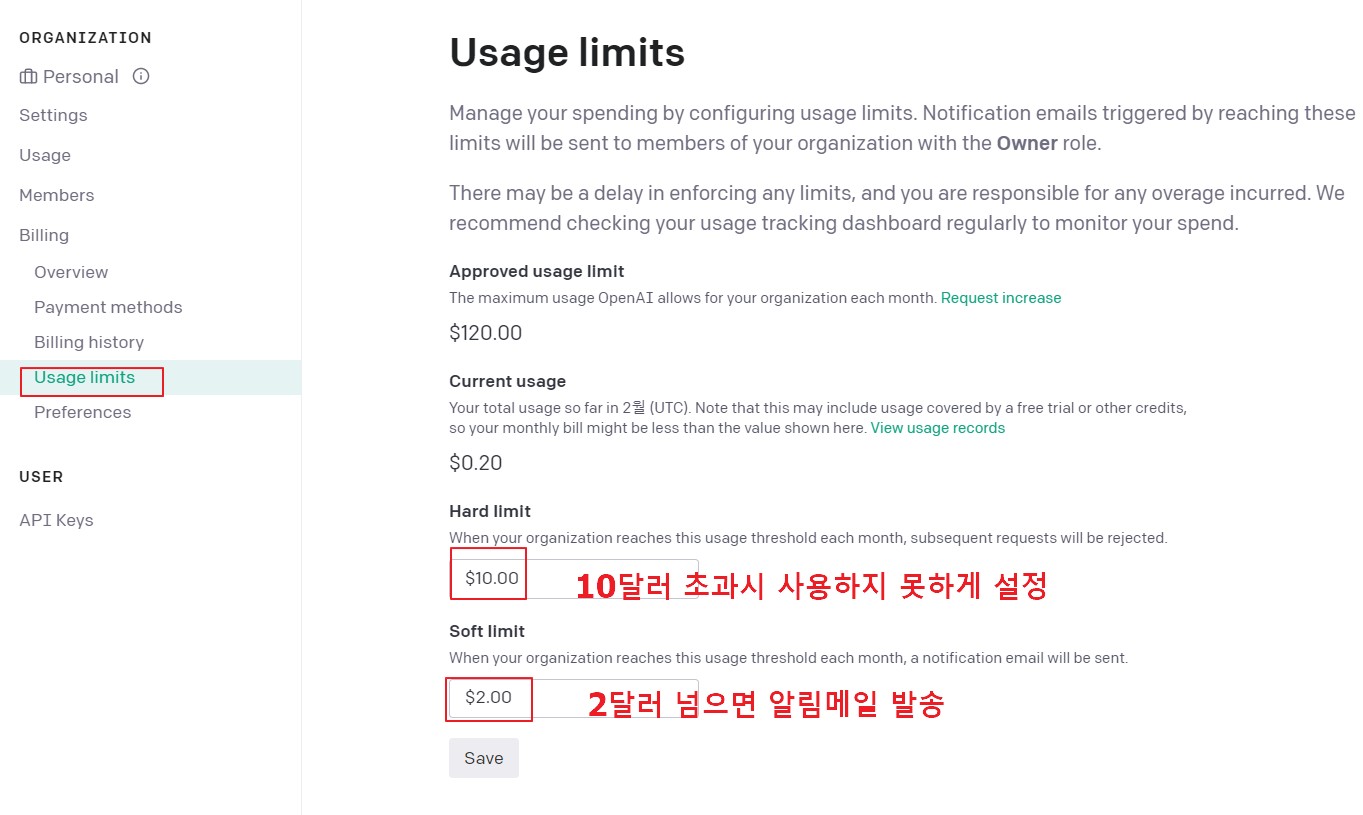
2. API 응답 사용량을 제한할 수 있으며, 아래의 경우 월 10 달러 초과시 더이상 사용하지 못하게 설정하였고, 2달러 초과시 알림메일을 발송하도록 설정한 모습입니다.

3. Usage에서 API call 사용량을 확인할 수 있습니다. 건당 약 0.02$ 정도로 아주 비싸지는 않은것 같습니다.

III. OpenAI로 이미지 생성 및 생성된 이미지를 로컬로 다운로드하는 방법
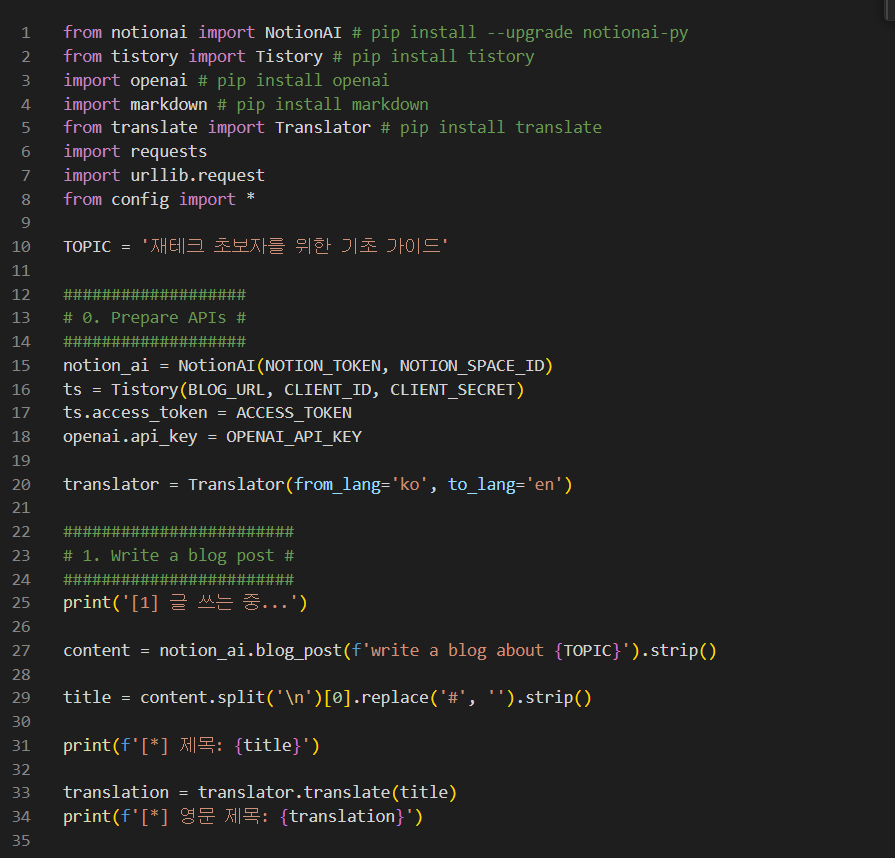
1. 이미지 생성 소스는 아래와 같습니다.
openai로 이미지 생성 후 생성된 이미지를 로컬로 다운로드 합니다.
(자세한 내용은 아래 주석 참고)

2. 실행 결과 이미지가 잘 생성 및 저장되었으며, 생성된 이미지는 최초 openai 이미지서버에 보관 됩니다.
(이미지가 생성된 직후 아래 url을 복사 후 브라우저에 붙여 넣으면 생성된 이미지를 볼 수 있습니다.)

3. 내 해당 폴더에서 확인 결과 이미지가 잘 저장된 것을 볼 수 있습니다.

IV. 로컬로 다운로드된 이미지를 티스토리 API서버에 업로드하는 방법
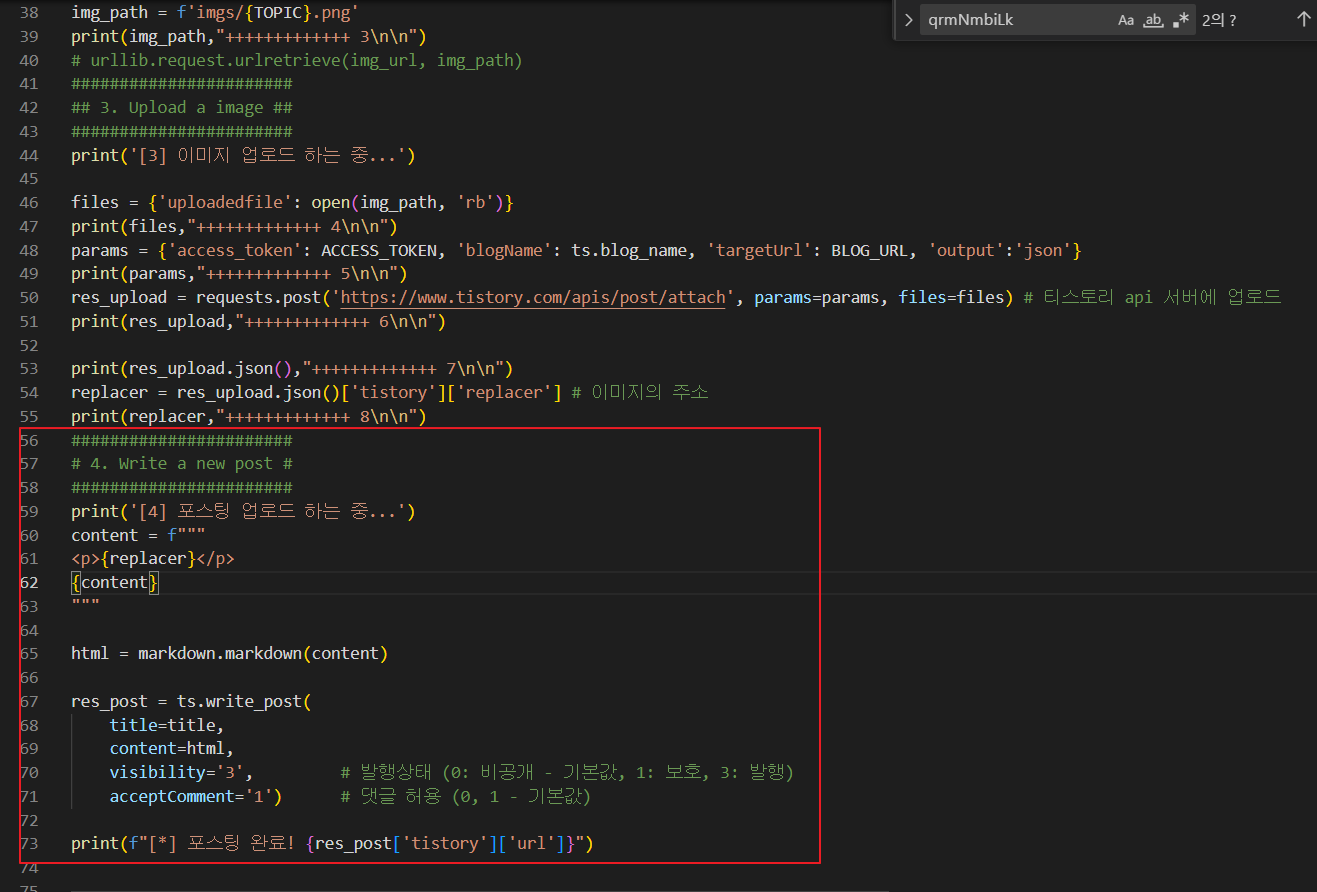
1.위의 결과 로컬 폴더에 저장된 이미지를 티스토리 API서버에 업로드 하기위한 소스입니다.

2. 소스 35라인의 결과(+++++ 7)를 보면 딕셔너리 형태로 아래와 같은 코드로 replacer 키의 값(티스토리 API서버에 업로드된 이미지의 주소)을 얻어 낼 수 있습니다.
res_upload.json()['tistory']['replacer']
이 replacer 주소를 알아야 나중에 포스팅 시 이미지를 링크로 걸 수 있습니다.

V. 노션AI로 블로그 글을 생성하고, 티스토리 API서버에 업로드 된 이미지를 내 블로그에 포스팅 하는 방법
1. 마지막으로 노션AI로 블로그의 글을 얻었고, openAI로 블로그에 넣을 이미지를 얻었으므로 우리는 이제 블로그에 글과 이미지를 포스팅 해 보겠습니다.
아래는 블로그에 ai를 통해 생성된 글과 이미지를 포스팅하는 소스입니다.


2.위의 소스 실행 결과 에러 없이 실행 되었습니다.

3. 블로그에 가서 확인 결과 원하는 내용의 글이 잘 올라간 것을 확인하였습니다.

4. 해당 게시글을 클릭하여 내용을 확인 합니다.

5. open AI가 생성한 이미지를 우클릭하여 '새탭에서 열기'를 누르면 아래와 같이 새탭에 이미지가 나타나며,
주소를 복사하여 자세히 살펴봅니다.

6. 기 실행 시 나온 cmd 창의 결과와 비교해 보니 이미지의 주소가 동일한 것을 확인할 수 있습니다.(즉, cmd의 아래 내용이 이미지의 주소가 맞다라는 것을 알 수 있습니다.)

ㅁ 정리
O 우리가 배운 내용
다음 글에서는 여지껏 배운 내용을 종합하여 AI가 생성한 글과 이미지를 우리 블로그에 자동으로 포스팅하는 방법에 대하여 살펴보겠습니다.
res_img = openai.Image.create( #<-- 이미지 생성
prompt=translation,
n=1,
size='512x512'
)
replacer = res_upload.json()['tistory']['replacer'] # 이미지의 주소 획득
오늘은 여기까지이며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.
※ 추가적인 정보는 아래 유튜브 영상에서 해당 내용을 더욱 자세히 보실 수 있습니다.