ㅁ 개요
O 프로젝트 소개
- 이번 글은 이전글(메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 4. 다운로드한 튜닝 모델파일 사용하기)에 이은 6번째 마지막 글로 이전글에서 다운로드한 튜닝 모델을 사용하는데 실패하여 이번에는 구글 colab에서 colab의 자원을 이용하여 서버를 띄우고 그 서버에 접속하여 채팅하는 방법에 대하여 알아보겠습니다.
O 완성된 프로그램 실행 화면
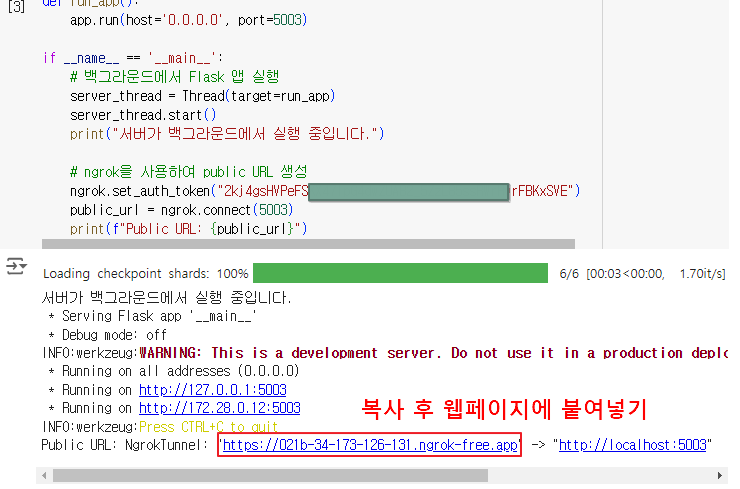
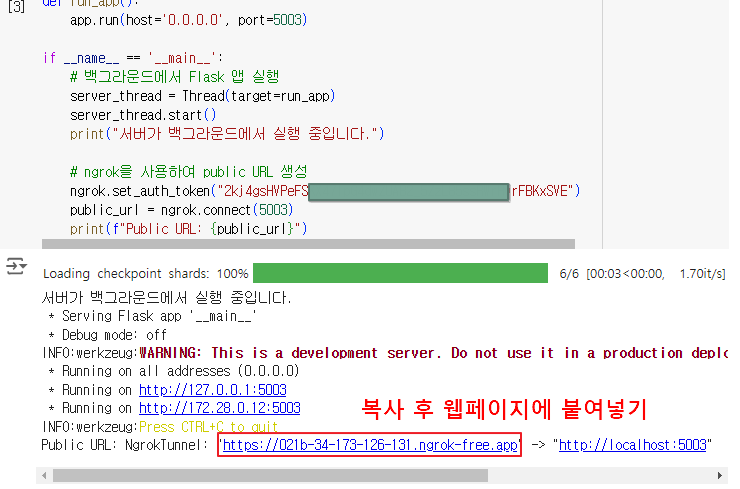
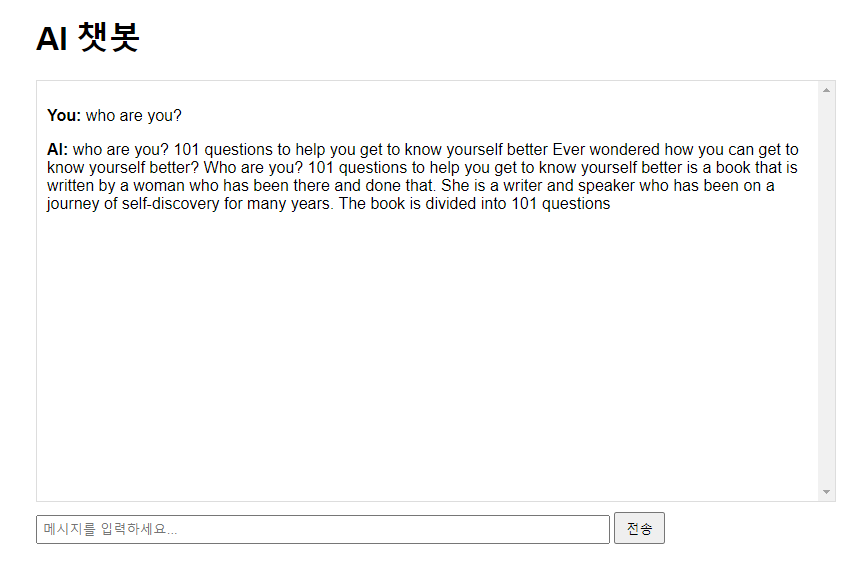
아래 화면에서와 같이 코드를 실행하면 공개 url이 나오는데, 이 공개 url로 접속하면 AI챗봇 대화창이 나오고 이곳에서 ai에게 질의/응답을 하시면 되겠습니다.



ㅁ 세부 내용
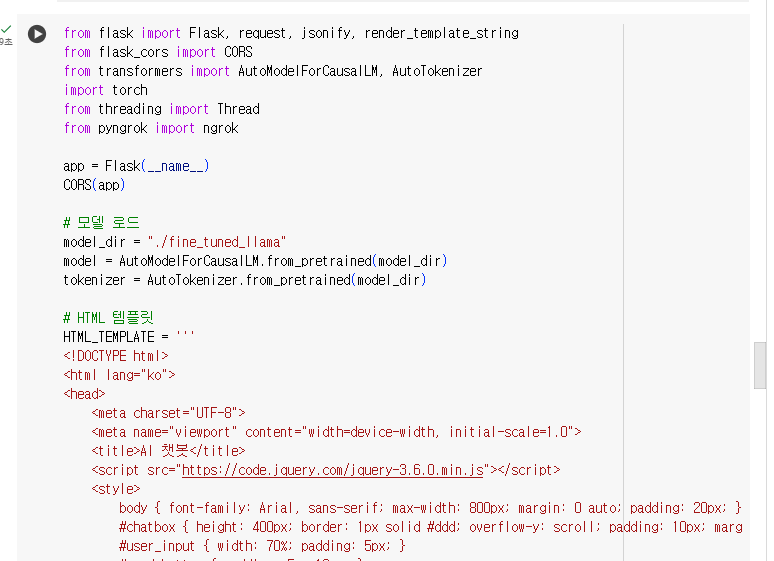
O 완성된 소스
소스파일 : 소스파일 이름은 없음(그냥 전체 복사 후 구글 colab 셀에 붙여넣기 하시면 됩니다.)
from flask import Flask, request, jsonify, render_template_string
from flask_cors import CORS
from transformers import AutoModelForCausalLM, AutoTokenizer
import torch
from threading import Thread
from pyngrok import ngrok
app = Flask(__name__)
CORS(app)
# 모델 로드
model_dir = "./fine_tuned_llama"
model = AutoModelForCausalLM.from_pretrained(model_dir)
tokenizer = AutoTokenizer.from_pretrained(model_dir)
# HTML 템플릿
HTML_TEMPLATE = '''
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI 챗봇</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
body { font-family: Arial, sans-serif; max-width: 800px; margin: 0 auto; padding: 20px; }
#chatbox { height: 400px; border: 1px solid #ddd; overflow-y: scroll; padding: 10px; margin-bottom: 10px; }
#user_input { width: 70%; padding: 5px; }
#send_button { padding: 5px 10px; }
</style>
</head>
<body>
<h1>AI 챗봇</h1>
<div id="chatbox"></div>
<input type="text" id="user_input" placeholder="메시지를 입력하세요...">
<button id="send_button">전송</button>
<script>
function addMessage(sender, message) {
$("#chatbox").append("<p><strong>" + sender + ":</strong> " + message + "</p>");
$("#chatbox").scrollTop($("#chatbox")[0].scrollHeight);
}
$("#send_button").click(function() {
var userMessage = $("#user_input").val();
if (userMessage.trim() !== "") {
addMessage("You", userMessage);
$.ajax({
url: "/generate",
type: "POST",
contentType: "application/json",
data: JSON.stringify({"text": userMessage}),
success: function(response) {
addMessage("AI", response.generated_text);
},
error: function(error) {
console.log("Error:", error);
}
});
$("#user_input").val("");
}
});
$("#user_input").keypress(function(e) {
if (e.which == 13) {
$("#send_button").click();
}
});
</script>
</body>
</html>
'''
@app.route('/')
def home():
return render_template_string(HTML_TEMPLATE)
@app.route('/generate', methods=['POST'])
def generate_text():
input_text = request.json.get('text', '')
inputs = tokenizer(input_text, return_tensors="pt")
with torch.no_grad():
outputs = model.generate(**inputs, max_length=1000)
generated_text = tokenizer.decode(outputs[0], skip_special_tokens=True)
return jsonify({'generated_text': generated_text})
def run_app():
app.run(host='0.0.0.0', port=5003)
if __name__ == '__main__':
# 백그라운드에서 Flask 앱 실행
server_thread = Thread(target=run_app)
server_thread.start()
print("서버가 백그라운드에서 실행 중입니다.")
# ngrok을 사용하여 public URL 생성
ngrok.set_auth_token("ngrok사이트에서 발급받은 인증토큰 입력")
public_url = ngrok.connect(5003)
print(f"Public URL: {public_url}")
O 소스 실행 방법
O 주요 내용
이전 글과 다른 부분만 간단하게 설명드리겠습니다.
'여기서부터 ===========> 여기까지'는 이전 글의 내용과 동일합니다.
================ 여기서 부터 ==========================







================ 여기까지 ==========================
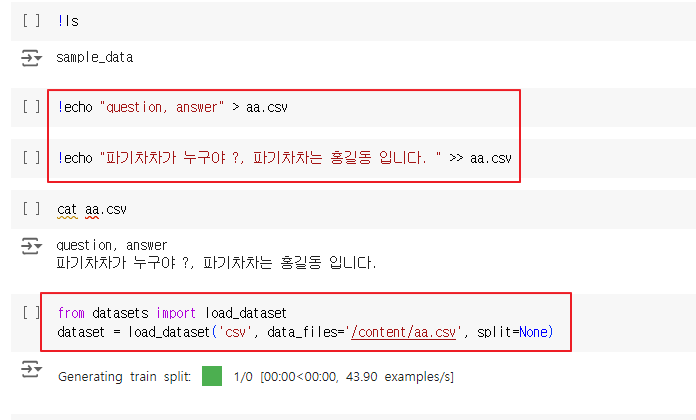
1.파인 튜닝한 파일이 서버에 잘 저장되었습니다.
플라스크 웹서버와 공개url을 얻기 위한 ngrok 관련 모듈을 설치해 줍니다.


2.아래와 같이 코드를 실행합니다. (위의 완성된 소스 참고)

2-1 코드가 성공적으로 실행되기 위해서는 ngrok 사이트 회원가입 후 아래와 같이 authtoken을 발급받아 복사한 후
소스하단에 ngrok.set_auth_token('ngrok에서 발급받은 인증토근 입력') <-- 이 부분에 authtoken을 입력합니다.

3. 마지막 줄을 보면 'https://021b-34-173-126-131.ngrok-free.app' <-- 이렇게 된 부분을 클릭합니다.

4. 그러면 아래와 같이 뜨는데, ngrok에서 띄우는 안내 페이지이며, 왼쪽 하단의 'Visit Site'를 클릭합니다.

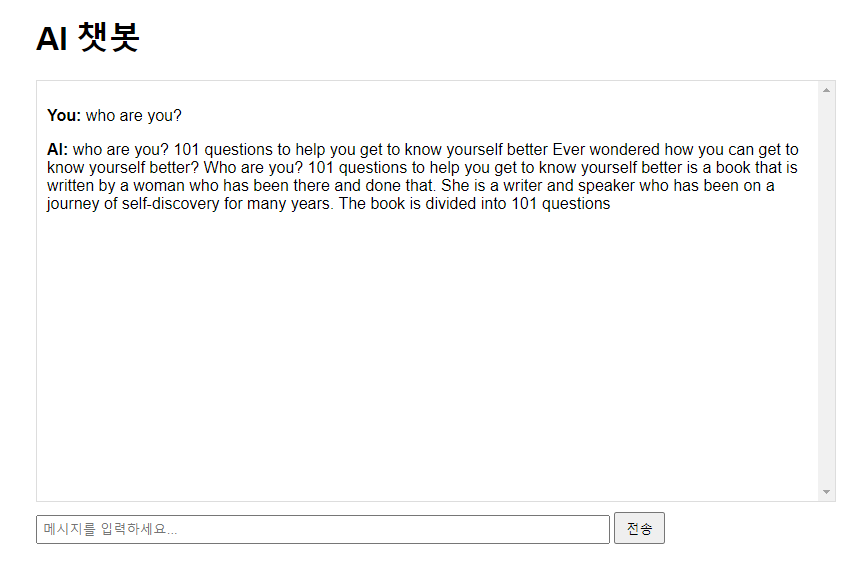
5. 드디어 아래와 같이 우리가 원하던 ai채팅창이 떳습니다. 여기서 우리는 AI챗봇과 원하는 질의/응답을 하실 수 있습니다.

ㅁ 정리
O 우리가 배운 내용
다만, 최초 포스팅 시 우리가 하고자 했던 튜닝 결과(who are you? 라고 물어봤을때 i am pygichacha 라고 대답하지 않음)를 얻지 못했습니다.
그리고 라마2의 응답도 조금 이상합니다.
따라서 무엇이 잘못되었는지, 어떻게 하면 이런 부분들을 개선할 수 있는지에 대해 다음편에서는 우리가 학습시킨 내용을 잘 이해하고 원하는 응답을 해줄 수 있도록 하는 개선방법에 대해서 알아볼 예정입니다.
감사합니다.
'파이썬 AI 실습 > 메타의 라마(llama) 파인튜닝(전문가GPT) 하기' 카테고리의 다른 글
| 메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 4. 다운로드한 튜닝 모델파일 사용하기 (0) | 2024.08.18 |
|---|---|
| 메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 3. colab에서 모델 튜닝 및 다운로드하기 (0) | 2024.08.18 |
| 메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 2.허깅페이스 준비하기 (1) | 2024.08.18 |
| 메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 1.구글 colab 준비하기 (1) | 2024.08.18 |
| 메타의 라마(llama) 파인튜닝(전문가GPT) 하기 - 0.소개 (0) | 2024.08.18 |