좋은 내용의 글들이 계속 올려질 수 있도록 "공감" 버튼을 꾹 눌러주세요.
ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글(
2023.12.24 - [분류 전체보기] - Gemini AI & Vertext AI API 사용 하기 - 3.이미지속 텍스트 추출하기)에 이은 5번째 글로
예시로 이미지에 대한 이름과 설명을 보여주고, 그 예시를 학습하여 추가 이미지를 예시의 내용과 유사하게 설명할 수 있도록 하는 프롬프트 방법에 대해 알아보겠습니다.
O 준비 사항
-프로그램이 정상적으로 실행되기 위해서는 아래 이미지가 필요합니다.
아래 이미지파일을 다운로드하여 img폴더 아래에 위치시켜 주시기 바랍니다.
O 완성된 프로그램 실행 화면
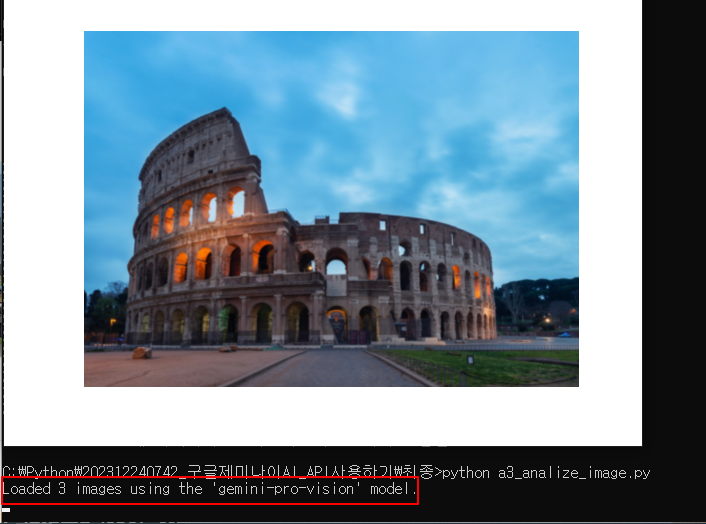
1.프로그램을 실행하면 아래와 같이 동작 합니다.
먼저 gemini-pro-vision 모델에 의해 이미지 3장이 로드됩니다.

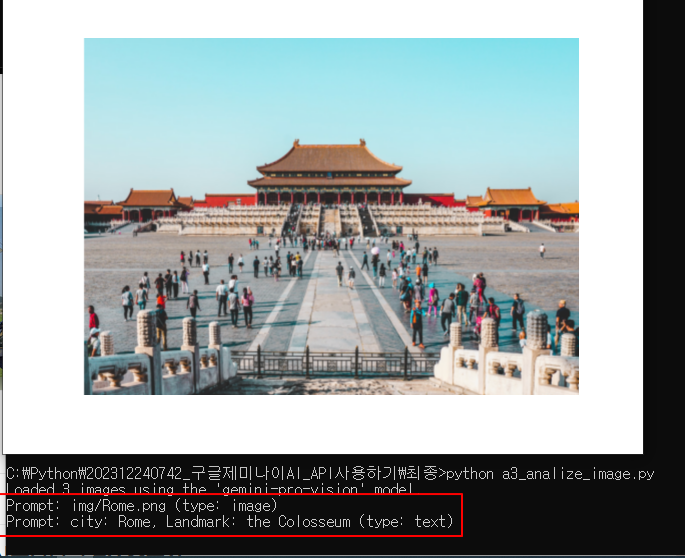
2. 우리가 코딩한 내용으로 프롬프트(이미지와 설명)를 보여주는데, 첫번째는 로마 이미지와 설명을 보여주고 있습니다.

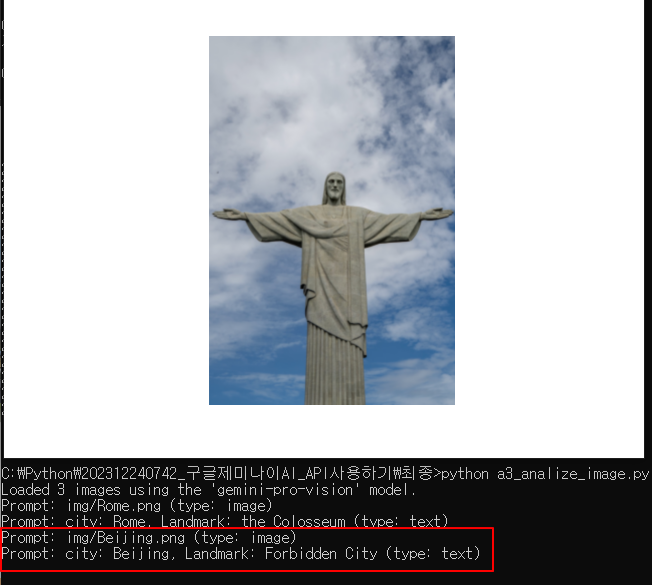
3. 두번째는 베이징에 대한 이미지와 설명을 보여주고 있습니다.

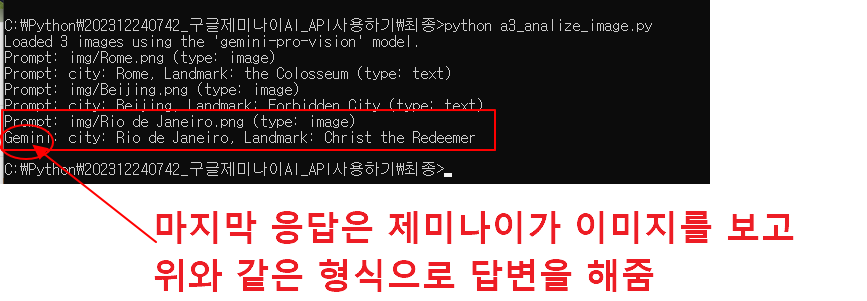
4. 세번째는 리오데자네이루에 대한 이미지만 보여주었지만, 제미나이가 이 이미지를 보고 위의 이미지/설명 형식을 참고하여 스스로 리오데자네이루 이미지에 대한 설명(Landmark: Christ the Redeemer)을 잘 표현해 주고 있는 것을 확인할 수 있습니다.

O 주요 내용
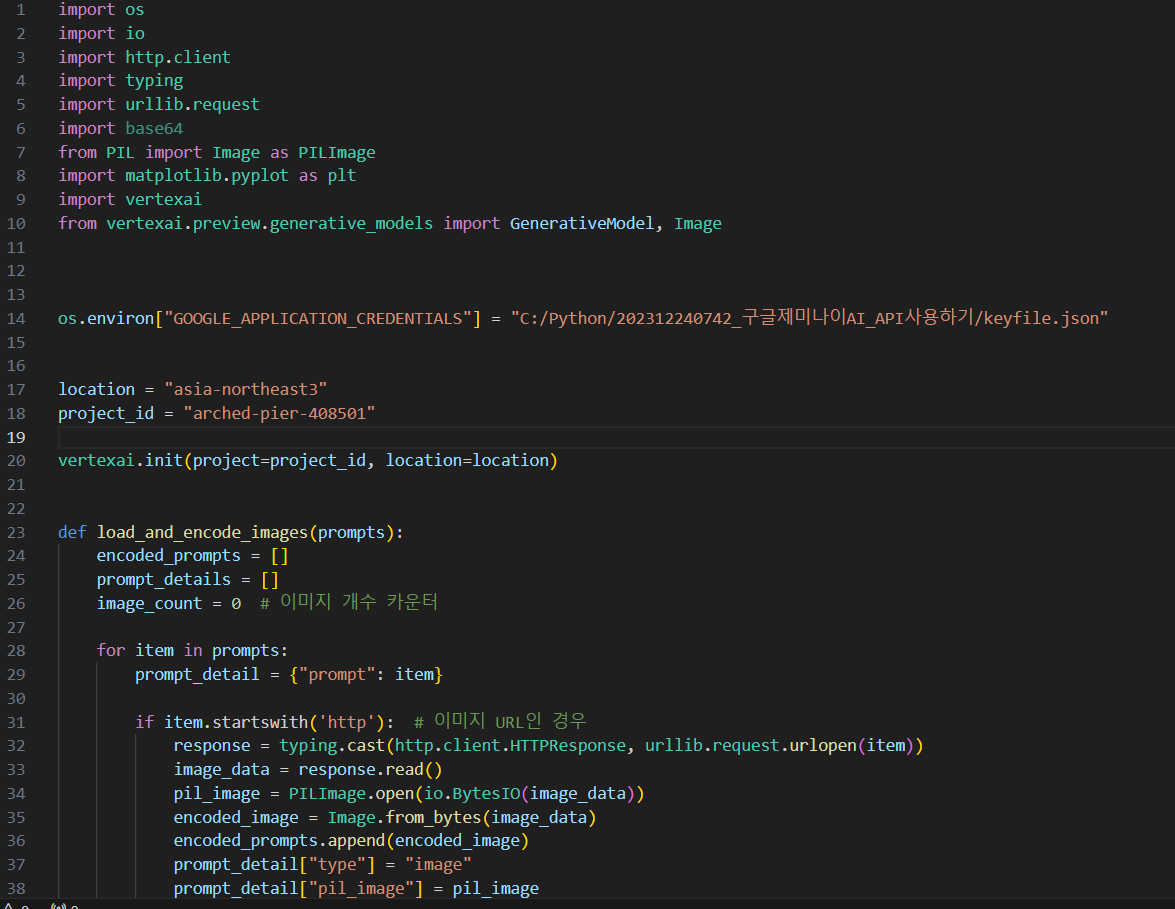
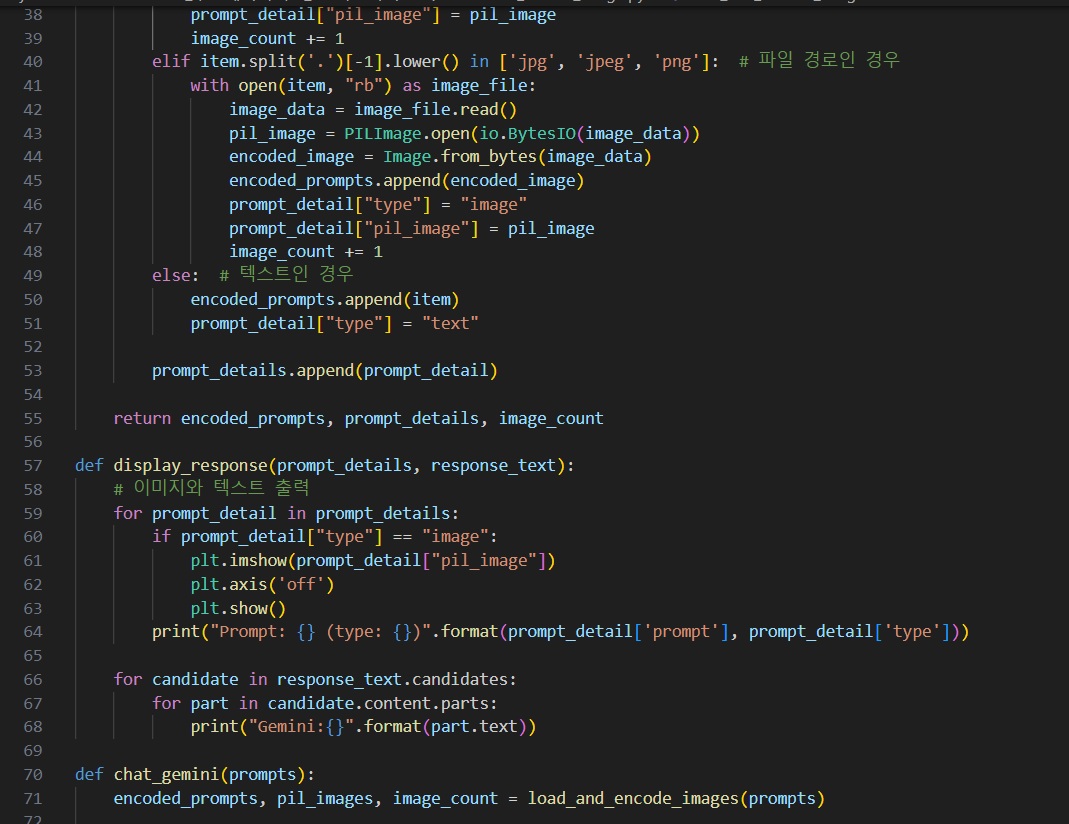
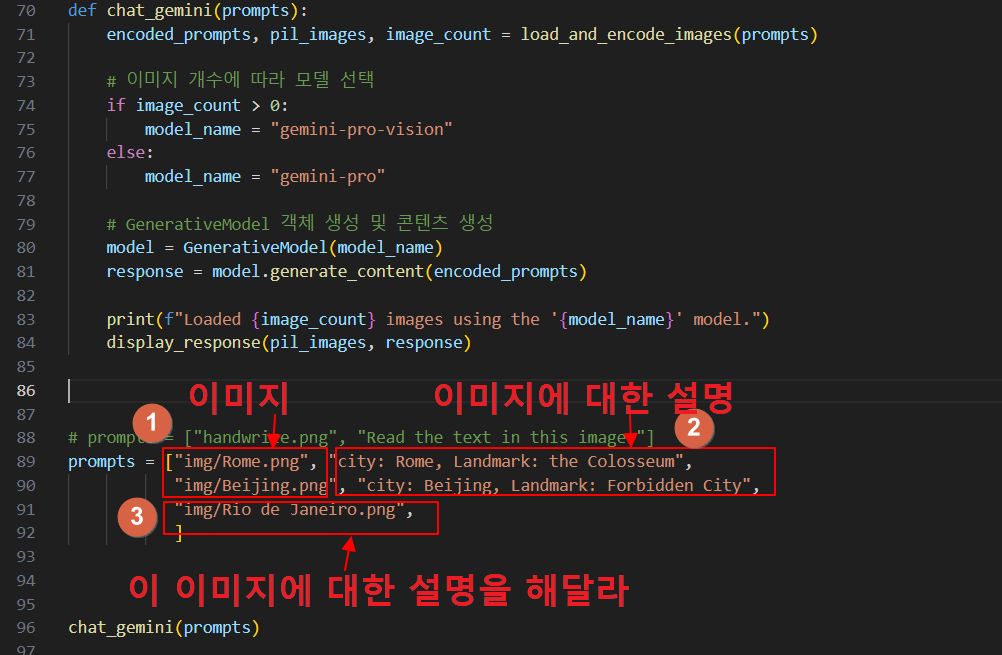
1. 소스코드를 살펴보면 다음과 같습니다.
이전글의 소스와 동일하며 하단의 프롬프트 부분만 다르므로 그 부분만 설명합니다.


-아래와 같은 형식(이미지/설명)으로 프롬프트를 작성할 수 있습니다.
이와 같이 작성하면 제미나이가 스스로 기존 형식을 학습하고, 이미지만 제공되어도 해당 이미지에 대한 설명을 해줍니다.

ㅁ 정리
O 우리가 배운 내용
다음 글에서는 이미지속의 여러 객체 중 특정 객체의 가격을 맞추는 방법에 대해 살펴보게습니다.
감사합니다.
좋은 내용의 글들이 계속 올려질 수 있도록 "공감" 버튼을 꾹 눌러주세요.
'파이썬 AI 실습 > Gemini AI & Vertext AI API 사용 하기' 카테고리의 다른 글
| Gemini AI & Vertext AI API 사용 하기 - 6.이미지를 이해하고, 이미지속 객체를 json형태로 추출하기 (0) | 2024.01.04 |
|---|---|
| Gemini AI & Vertext AI API 사용 하기 - 5.이미지속 특정 객체의 가격 알아 맞추기 (0) | 2024.01.04 |
| Gemini AI & Vertext AI API 사용 하기 - 2.기본 사용법 알아보기 (2) | 2023.12.25 |
| Gemini AI & Vertext AI API 사용 하기 - 1.API를 사용하기 위한 환경설정하기 (0) | 2023.12.25 |
| Gemini AI & Vertext AI API 사용 하기 - 0.소개편 (0) | 2023.12.25 |