이번에는 파이썬을 이용하여 윈도우 계산기를 만들어 보겠습니다.
(본 블로그의 내용은 유튜브 동영상(파이썬 GUI/윈도우 계산기 만들기)에서 더욱 자세히 보실 수 있습니다.)
아래는 완성된 소스코드입니다.
from operator import truediv
import tkinter as tkt
root = tkt.Tk() # 윈도우 창 root가 생성
root.title("계산기")
root.resizable(True, True)
root.wm_attributes("-topmost", 1)
# 변수 선언
equa = "" # 메시지를 위한 변수 서정
equation = tkt.StringVar()
calculation = tkt.Label(root, textvariable=equation)
equation.set("계산식을 입력하세요 : ")
calculation.grid(row=2, columnspan=8)
def btnPress(num):
global equa
equa = equa + str(num)
equation.set(equa)
def EqualPress():
global equa
try:
total = str(eval(equa))
equation.set(total)
except ZeroDivisionError:
print("0으로 나눌 수 없습니다.")
equation.set("0으로 나눌 수 없습니다.")
equa = ""
def ClearPress():
global equa
equa = ""
equation.set("")
# 버튼 생성
Button0 = tkt.Button(root, text="0", bg='white',command=lambda: btnPress(0), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button0.grid(row=6, column=2, padx=10, pady=10)
Button1 = tkt.Button(root, text="1", bg='white',command=lambda: btnPress(1), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button1.grid(row=3, column=1, padx=10, pady=10)
Button2 = tkt.Button(root, text="2", bg='white',command=lambda: btnPress(2), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button2.grid(row=3, column=2, padx=10, pady=10)
Button3 = tkt.Button(root, text="3", bg='white',command=lambda: btnPress(3), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button3.grid(row=3, column=3, padx=10, pady=10)
Button4 = tkt.Button(root, text="4", bg='white',command=lambda: btnPress(4), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button4.grid(row=4, column=1, padx=10, pady=10)
Button5 = tkt.Button(root, text="5", bg='white',command=lambda: btnPress(5), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button5.grid(row=4, column=2, padx=10, pady=10)
Button6 = tkt.Button(root, text="6", bg='white',command=lambda: btnPress(6), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button6.grid(row=4, column=3, padx=10, pady=10)
Button7 = tkt.Button(root, text="7", bg='white',command=lambda: btnPress(7), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button7.grid(row=5, column=1, padx=10, pady=10)
Button8 = tkt.Button(root, text="8", bg='white',command=lambda: btnPress(8), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button8.grid(row=5, column=2, padx=10, pady=10)
Button9 = tkt.Button(root, text="9", bg='white',command=lambda: btnPress(9), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Button9.grid(row=5, column=3, padx=10, pady=10)
Plus = tkt.Button(root, text="+", bg='white',command=lambda: btnPress("+"), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Plus.grid(row=3, column=4, padx=10, pady=10)
Minus = tkt.Button(root, text="-", bg='white',command=lambda: btnPress("-"), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Minus.grid(row=4, column=4, padx=10, pady=10)
Multiply = tkt.Button(root, text="*", bg='white',command=lambda: btnPress("*"), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Multiply.grid(row=5, column=4, padx=10, pady=10)
Divide = tkt.Button(root, text="/", bg='white',command=lambda: btnPress("/"), height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Divide.grid(row=6, column=4, padx=10, pady=10)
Equal = tkt.Button(root, text="=", bg='white',command=EqualPress, height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Equal.grid(row=6, column=3, padx=10, pady=10)
Clear = tkt.Button(root, text="C", bg='white',command=ClearPress, height=1, width=7, borderwidth=1, relief=tkt.SOLID)
Clear.grid(row=6, column=1, padx=10, pady=10)
root.mainloop() # 창을 실제로 띄움
-tkt.Tk()로 윈도우 창을 생성 합니다.

-root.mainloop()로 실제 창을 띄웁니다.

-윈도우 창의 라벨에 메시지를 입력합니다.

-버튼을 생성 후 클릭시 btnPress가 정의되지 않아 에러가 발생하였습니다.

-버튼 클릭시 라벨에 이를 보여주도록 처리해 주는 함수를 작성합니다.

-플러스(+) 버튼을 추가합니다.

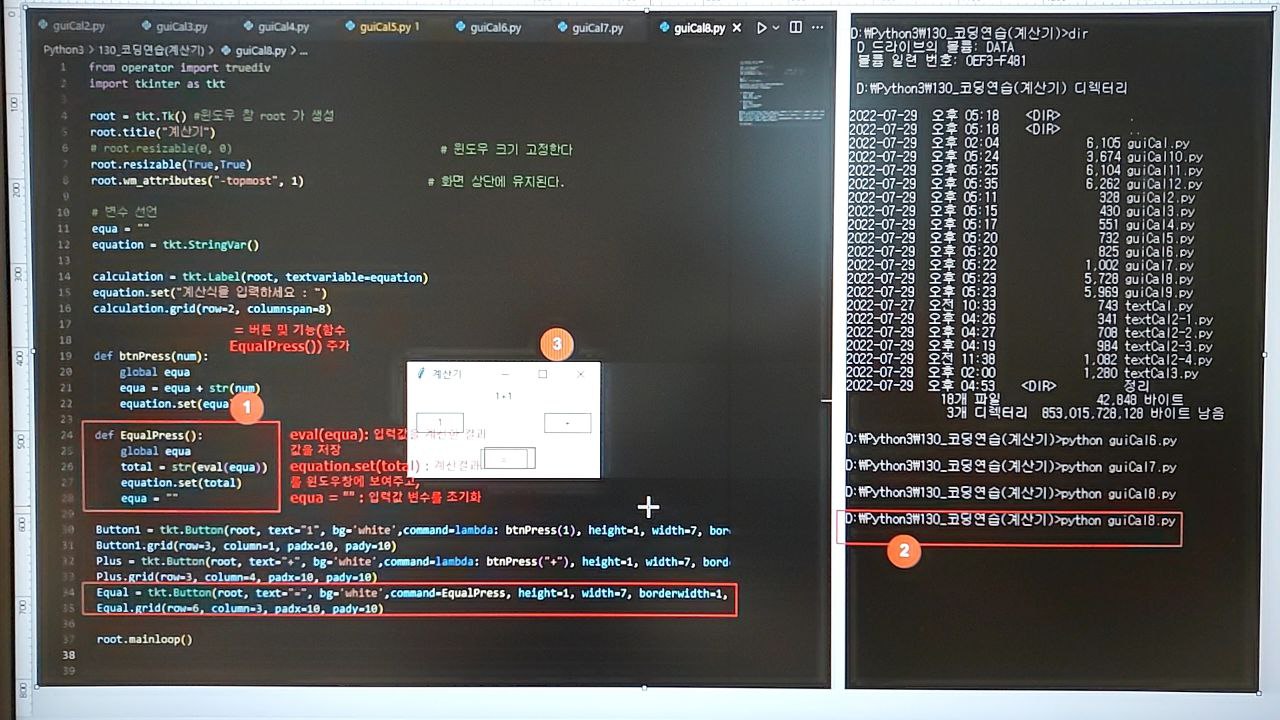
-이퀄(=) 버튼과 이를 처리하는 함수(기능)를 추가합니다.

-EqualPress()함수는 '='버튼이 눌려지면 계산 후 라벨에 보여주는 기능을 합니다.

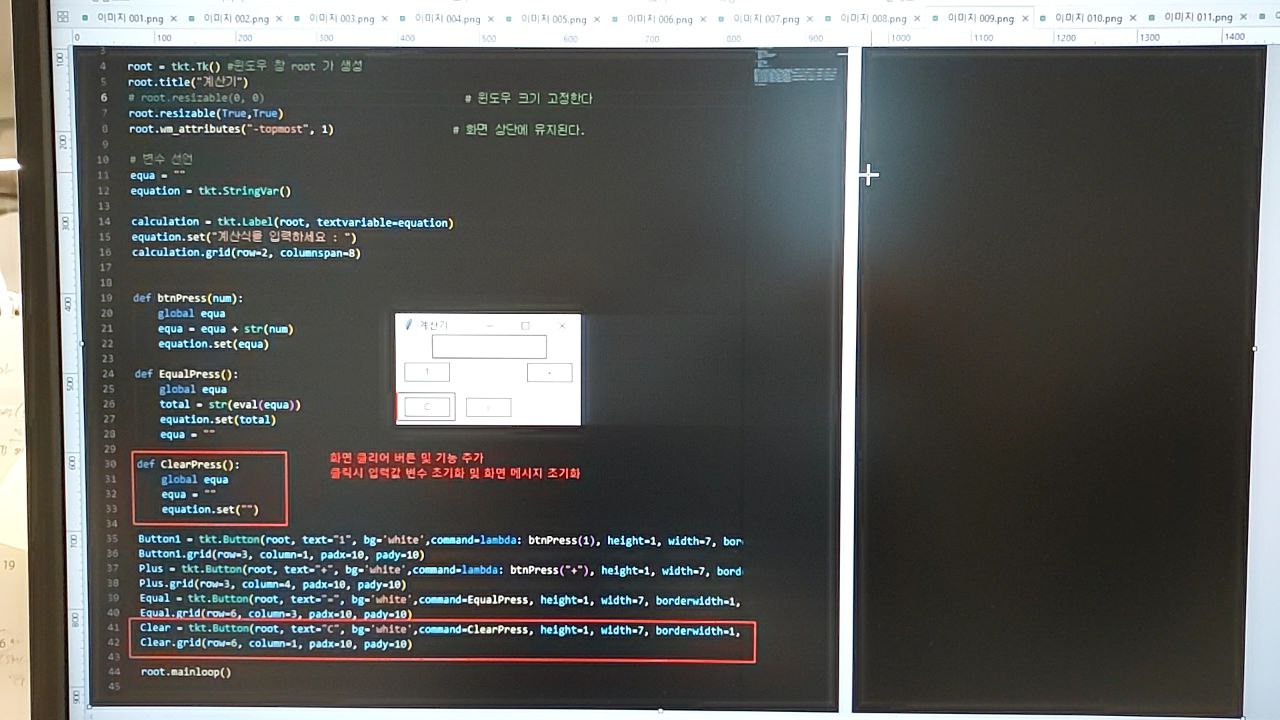
-클리어 버튼과 이를 처리하는 함수를 추가합니다. 이버튼 클릭시 라벨의 내용을 지웁니다.

-계산기의 버튼 기능을 완성 합니다.

-나머지 -, *, / 버튼과 기능(함수)을 추가하여 완성시킵니다.

-한가지 문제가 있는데, 0으로 나누는 경우 에러가 발생하므로 이를 처리할 수 있도록 해주어야 합니다.

-try~except 구문을 활용하여 예외(0으로 나누는 일) 발생 시 처리 구문을 넣어 주면, 대략적으로 윈도우 계산기는 완성되 모습을 보여줍니다.

이렇게 윈도우 계산기를 작성하는 소스코드를 잘게 쪼개서 실행해 보고 실습을 통해 이해해 보았습니다.
내용 중 이해가 되지 않거나, 더 좋은 방법들이 있다면 댓글로 의견을 주시기 바라며,
내용이 유익하셨다면, 좋아요와 구독 부탁드립니다.
감사합니다.
'파이썬 실습 > 계산기 만들기' 카테고리의 다른 글
| 파이썬 텍스트 계산기 만들기 (0) | 2022.08.02 |
|---|