ㅁ 개요
O 프로젝트 소개
- 이번 글은 이전글(이미지 To 텍스트 - 2.GUI 이미지to텍스트 프로그램)에 이은 4번째 마지막 글로 이전 글 GUI 이미지to텍스트 프로그램을 업그레이드하여 이미지를 drag&drop 하면 자동으로 이미지의 텍스트를 뽑아주는 프로그램을 만드는 방법에 대하여 살펴보겠습니다.
O 완성된 프로그램 실행 화면
1. 5.py 실행 시 아래와 같이 실행됩니다.

드래그 앤 드롭할 수 있는 부분이 보입니다.

이미지를 창의 레이블 영역으로 마우스로 끌어다 놓으면 아래와 같이 창의 윗부분(레이블)에는 이미지가 보이고, 창의 아래 부분(텍스트 에디트 부분)에는 이미지에서 텍스트를 추출하여 보여주고 있습니다.

실제 사용한 이미지는 아래와 같습니다.

ㅁ 세부 내용
O 완성된 소스
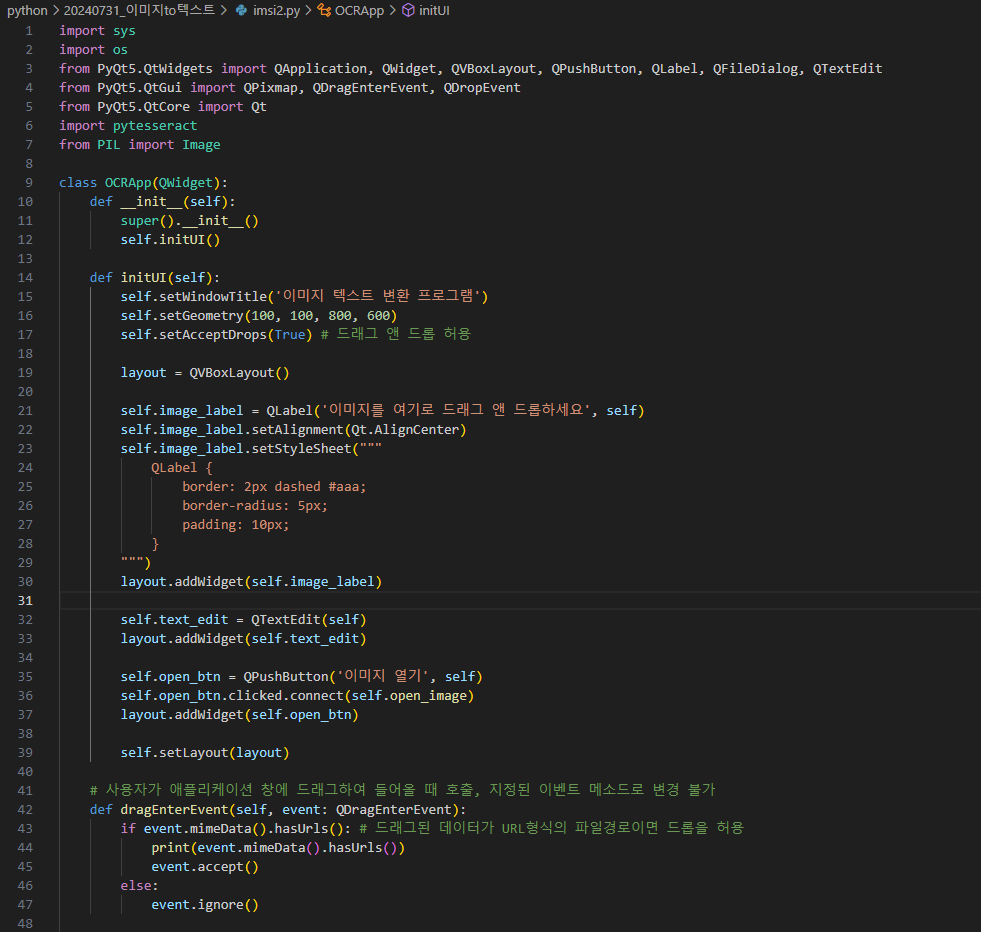
소스파일 : 5.py
import sys
import os
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLabel, QFileDialog, QTextEdit
from PyQt5.QtGui import QPixmap, QDragEnterEvent, QDropEvent
from PyQt5.QtCore import Qt
import pytesseract
from PIL import Image
class OCRApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('이미지 텍스트 변환 프로그램')
self.setGeometry(100, 100, 800, 600)
self.setAcceptDrops(True) # 드래그 앤 드롭 허용
layout = QVBoxLayout()
self.image_label = QLabel('이미지를 여기로 드래그 앤 드롭하세요', self)
self.image_label.setAlignment(Qt.AlignCenter)
self.image_label.setStyleSheet("""
QLabel {
border: 2px dashed #aaa;
border-radius: 5px;
padding: 10px;
}
""")
layout.addWidget(self.image_label)
self.text_edit = QTextEdit(self)
layout.addWidget(self.text_edit)
self.open_btn = QPushButton('이미지 열기', self)
self.open_btn.clicked.connect(self.open_image)
layout.addWidget(self.open_btn)
self.setLayout(layout)
# 사용자가 애플리케이션 창에 드래그하여 들어올 때 호출, 지정된 이벤트 메소드로 변경 불가
def dragEnterEvent(self, event: QDragEnterEvent):
if event.mimeData().hasUrls(): # 드래그된 데이터가 URL형식의 파일경로이면 드롭을 허용
print(event.mimeData().hasUrls())
event.accept()
else:
event.ignore()
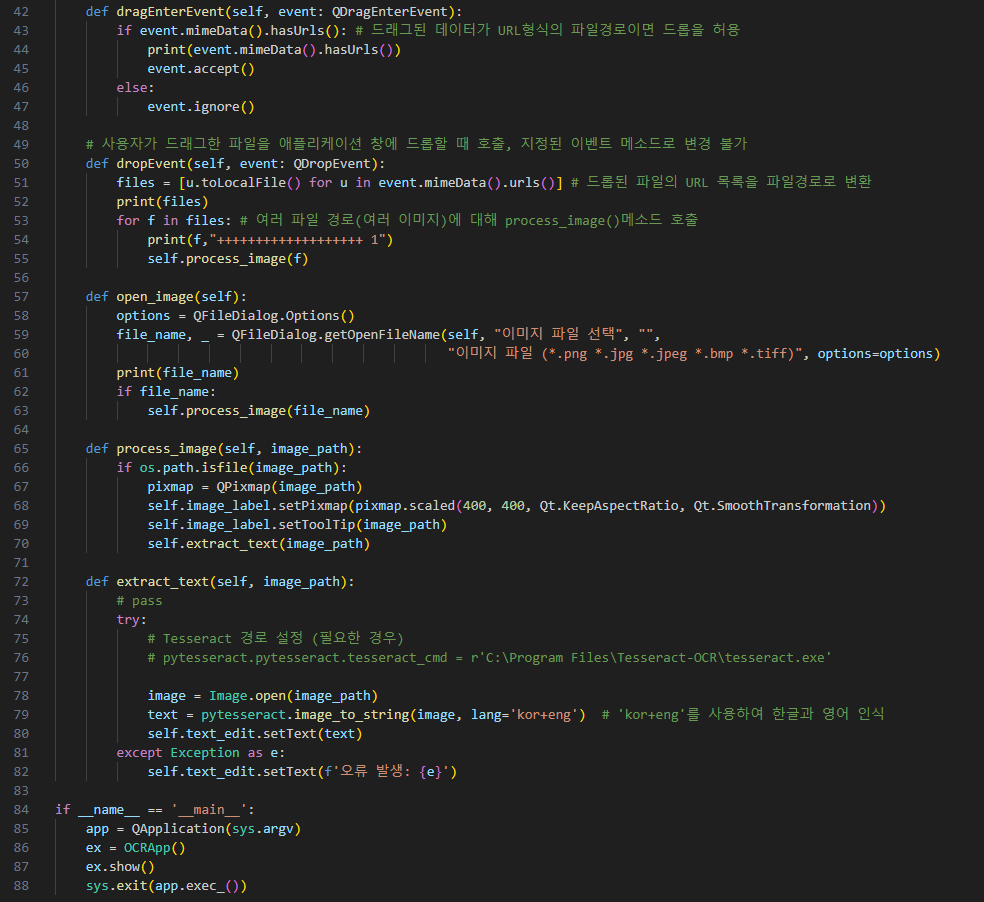
# 사용자가 드래그한 파일을 애플리케이션 창에 드롭할 때 호출, 지정된 이벤트 메소드로 변경 불가
def dropEvent(self, event: QDropEvent):
files = [u.toLocalFile() for u in event.mimeData().urls()] # 드롭된 파일의 URL 목록을 파일경로로 변환
print(files)
for f in files: # 여러 파일 경로(여러 이미지)에 대해 process_image()메소드 호출
print(f,"+++++++++++++++++++ 1")
self.process_image(f)
def open_image(self):
options = QFileDialog.Options()
file_name, _ = QFileDialog.getOpenFileName(self, "이미지 파일 선택", "",
"이미지 파일 (*.png *.jpg *.jpeg *.bmp *.tiff)", options=options)
print(file_name)
if file_name:
self.process_image(file_name)
def process_image(self, image_path):
if os.path.isfile(image_path):
pixmap = QPixmap(image_path)
self.image_label.setPixmap(pixmap.scaled(400, 400, Qt.KeepAspectRatio, Qt.SmoothTransformation))
self.image_label.setToolTip(image_path)
self.extract_text(image_path)
def extract_text(self, image_path):
# pass
try:
# Tesseract 경로 설정 (필요한 경우)
# pytesseract.pytesseract.tesseract_cmd = r'C:\Program Files\Tesseract-OCR\tesseract.exe'
image = Image.open(image_path)
text = pytesseract.image_to_string(image, lang='kor+eng') # 'kor+eng'를 사용하여 한글과 영어 인식
self.text_edit.setText(text)
except Exception as e:
self.text_edit.setText(f'오류 발생: {e}')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = OCRApp()
ex.show()
sys.exit(app.exec_())
O 소스 실행 방법
O 주요 내용
아래 소스코드에 대한 간략하게 주요 내용만 설명하겠습니다.
소스 파일 : 5.py
line 17 : 드래그앤드롭 기능을 사용하기 위해서는 setAcceptDrops()메소드의 속성을 'True'로 해주어야 합니다.
line 21~30 :창의 인터페이스를 드래그앤드롭을 할 수 있도록 스타일을 수정하여 주었습니다.

line 42~47 : 이미지를 창에 드래그 할때 dragEnterEvent()메소드가 호출되며, 이 메소드는 지정된 이벤트로 변경이 불가합니다. 드래그한 이미지가 URL형식의 파일경로(즉, 전체경로+이미지파일이름으로 되어 있는지 확인하는 것임)이면 드롭을 허용합니다. 그렇지 않으면 무시(else문 실행)
line 50~55 : 드래그한 이미지를 놓을때(즉, 드롭할때) dropEvent()메소드가 호출되며, 이 메소드도 마찬가지로 지정된 이벤트로 변경이 불가합니다. 이후 드롭한 이미지의 URL형식을 파일경로(즉, 전체경로+이미지파일이름)로 변환(line 51)하고, 그것을 인자로 process_image()메소드를 호출(line 55)합니다.
line 65~70 : 창(레이블)에 이미지를 넣을 수 있도록 픽스맵형태로 만든 후 툴팁(마우스를 갖다대면 이미지 전체 경로를 보여줌)을 설정하고, 그 후 텍스트를 추출할 수 있도록 extract_text()메소드를 호출 합니다.

ㅁ 정리
O 우리가 배운 내용
이것으로 이미지 To 텍스트 프로그램 만들기 포스팅을 마칩니다. 내용이 유익하셨다면, 광고 한번씩만 클릭 부탁드립니다.
감사합니다.
'파이썬 실습 > 이미지 To 텍스트' 카테고리의 다른 글
| 이미지 To 텍스트 - 2.GUI 이미지to텍스트 프로그램 (0) | 2024.09.08 |
|---|---|
| 이미지 To 텍스트 - 1.텍스트 이미지to텍스트 프로그램 (0) | 2024.09.08 |
| 이미지 To 텍스트 - 0.소개 (4) | 2024.09.08 |